Answer the question
In order to leave comments, you need to log in
How to make animation when scrolling GSAP?
Help with GSAP animation in ScrollMagic. I used to do similar things (scrolling animation) in uikit 3 in the parallax component, but I fell for the image sequencer in "Sock".
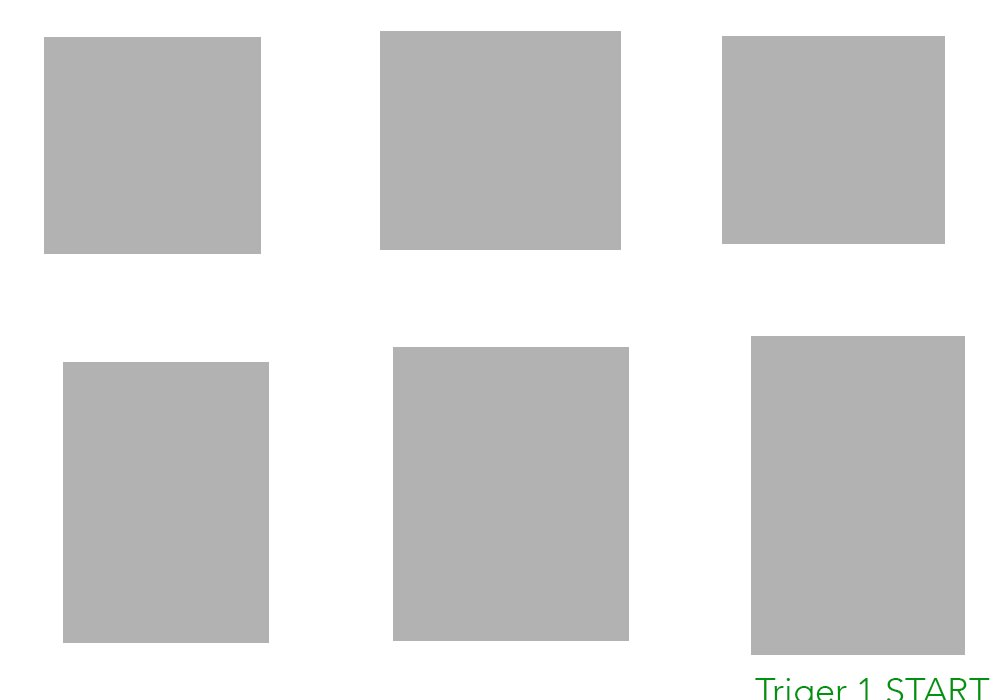
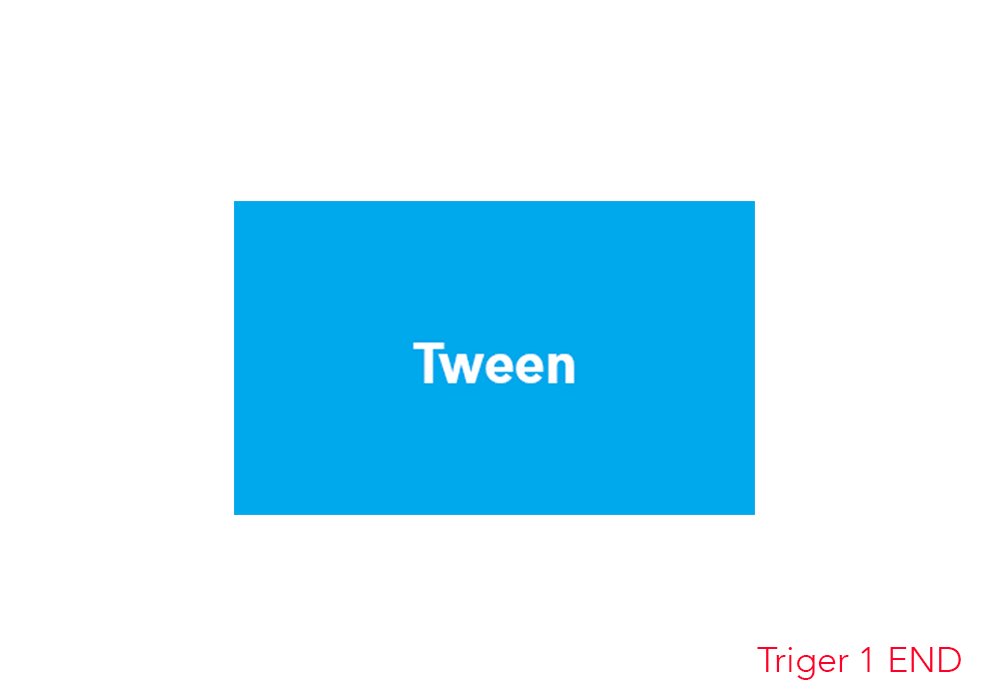
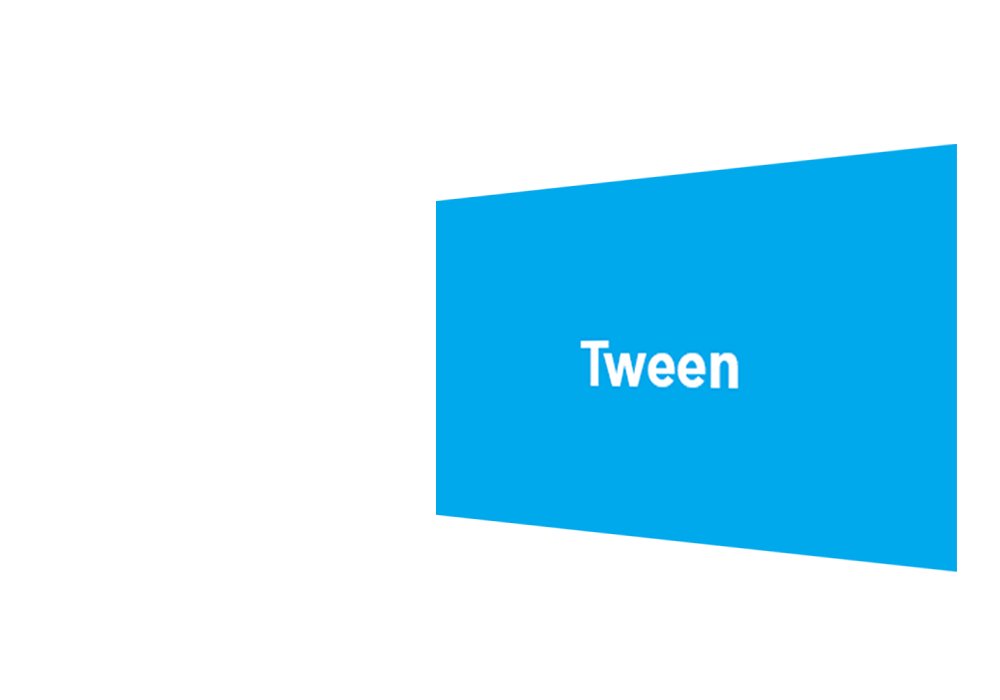
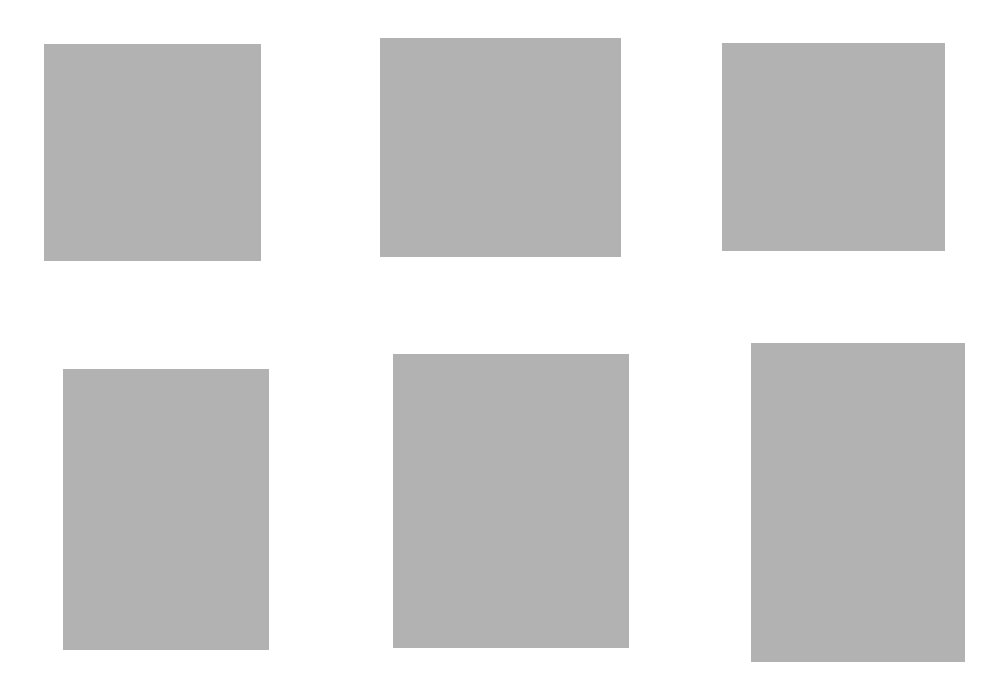
In general, the essence of the timeline: a pin on the 2nd screen (sticky), minus the scale on the div in it, from the next matrix perspective trigger with the div going into the right overflow. All depicted on the GIF. So, either the perspective doesn’t start after the second trigger, or the pin doesn’t work, at first I thought to change the class from transform from the second trigger, but if scaling in the first trigger doesn’t work either, it’s something like this, but somehow not ale :
var scene = new ScrollMagic.Scene({triggerElement: "#pinFirst",
duration: "100%"})
.setPin("#primary",1)
.addIndicators({name: "3 (duration: 0)"})
.addTo(controller);
var scene = new ScrollMagic.Scene({triggerElement: "#second", duration: 300})
.setTween("#second", 2, {scaleX:0.9,scaleY:0.9})
.setPin("#primary")
.addIndicators({name: "1"})
.addTo(controller);
var scene = new ScrollMagic.Scene({triggerElement: "#second", duration: 300})
.setClassToggle("#primary", "matrix-right")
.setTween("#primary", 2, {transformStyle:"preserve-3d",rotationY: 30})
.addIndicators({name: "2 (duration: 300)"})
.addTo(controller);Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question