Answer the question
In order to leave comments, you need to log in
How to make animation for underline?
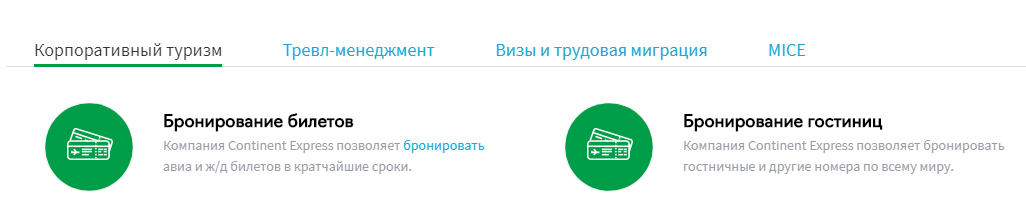
Hello. There are such tabs 
Green underline is the border-bottom of each tab. It is necessary to make sure that when switching, the dash smoothly switches to the active tab.
Here is an example of how it should look
. This example is unfortunately for swift applications. And for the web, I can’t find such examples ((((
PS I’m thinking of changing this tab to a simpler one, but I can’t find anything better. If you have similar libraries in stock, I would be grateful. I would like to find adaptive tabs, but cap to be in the form of a slider Example
Answer the question
In order to leave comments, you need to log in
The green underline is the border-bottom of each tab. It is necessary to make sure that when switching, the dash smoothly switches to the active tab.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question