Answer the question
In order to leave comments, you need to log in
How to make animation and show information on a specific card from *ngFor?
I have 12 cards, all information from an array, since they are very similar. But you need to make sure that when you click, for example, the text changes to the card I need.
Those. example, there are 12 cards, you click on the first id: 1, it is the first card, for example, that the text is replaced.
I don't mind, thank you!
Array in component.ts
public docslArray: any[] = [
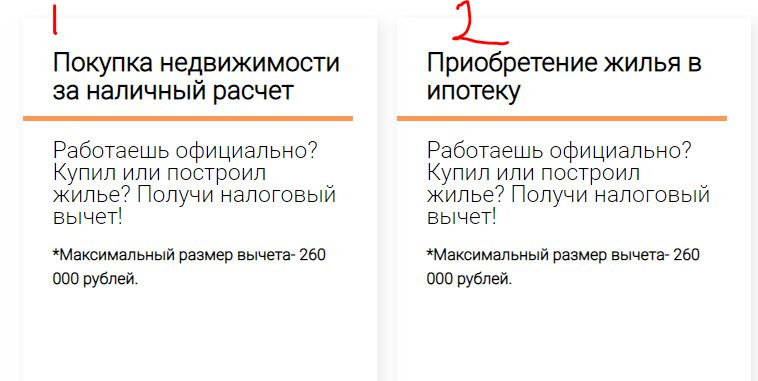
{"id": 0, "title": 'Покупка недвижимости за наличный расчет', "description": 'Работаешь официально? Купил или построил жилье? Получи налоговый вычет!', "bonusDescription" : "*Максимальный размер вычета- 260 000 рублей."},
{"id": 1, "title": 'Приобретение жилья в ипотеку', "description": 'Работаешь официально? Купил или построил жилье? Получи налоговый вычет!', "bonusDescription" : "*Максимальный размер вычета- 260 000 рублей."},
{"id": 2, "title": 'Приобретение жилья по социальной ипотеке', "description": 'Работаешь официально? Купил или построил жилье? Получи налоговый вычет!', "bonusDescription" : "*Максимальный размер вычета- 260 000 рублей."},<div *ngFor="let item of docslArray; let i = index">
<div class='docs3ndflCard'>
<div class='containerTitle'>
<h2 class="__titleCard">{{item.title}}</h2>
</div>
<div class="containerMoreInfoCard">
<p class="__mainInfoCard">{{item.description}}</p>
<b>{{item.bonusDescription}}</b>
</div>
</div>
</div>
Answer the question
In order to leave comments, you need to log in
<div *ngFor="let item of docslArray; let i = index">
<div class='docs3ndflCard' (click)="changeTitle(item)">
<div class='containerTitle'>
<h2 class="__titleCard">{{item.title}}</h2>
</div>
<div class="containerMoreInfoCard">
<p class="__mainInfoCard">{{item.description}}</p>
<b>{{item.bonusDescription}}</b>
</div>
</div>
</div>changeTitle(item) {
item.title = 'TEST'
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question