Answer the question
In order to leave comments, you need to log in
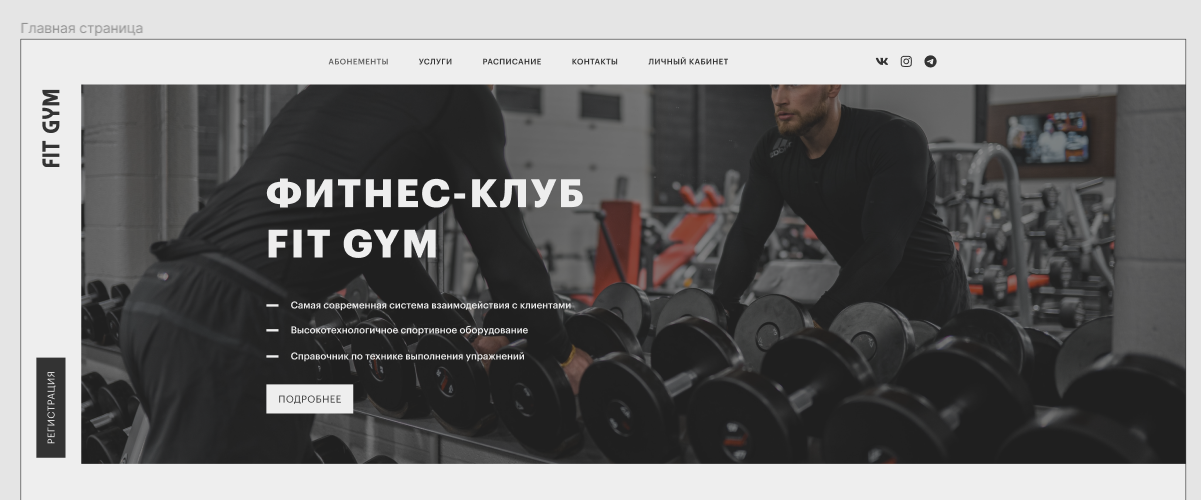
How to make an inverted block?
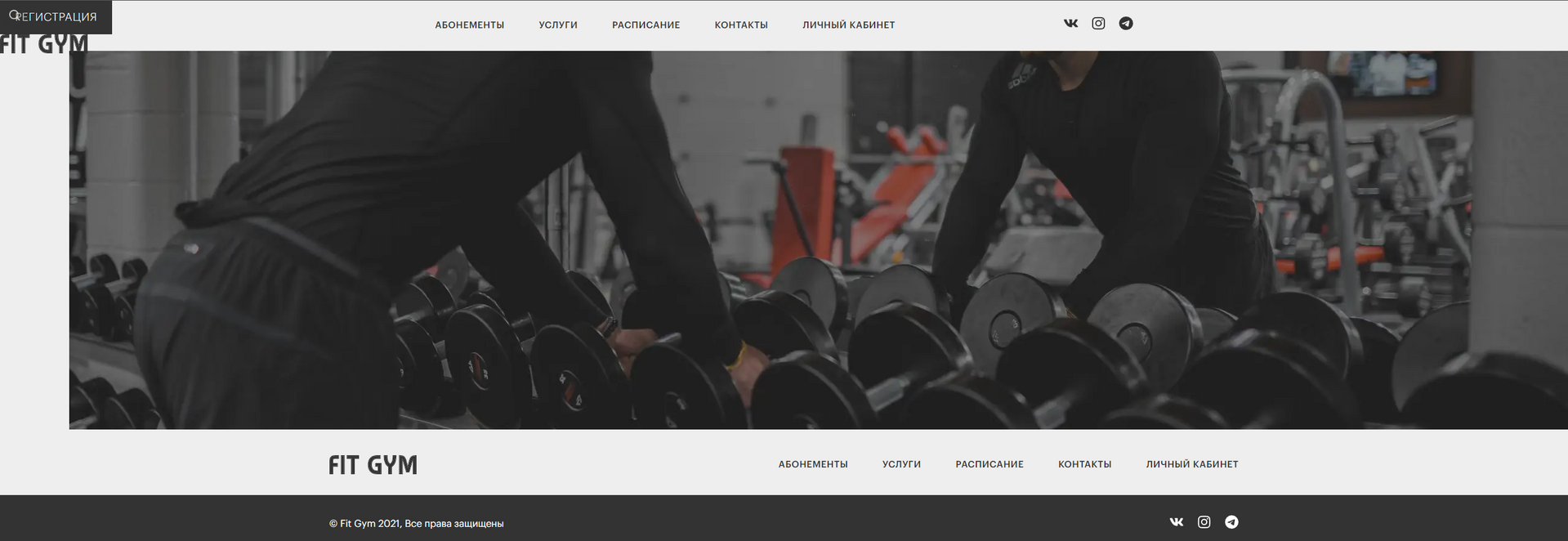
There is a main screen on the project. The header lies on top of the picture. The left column similarly lies on top of everything. How can I stack them on top of each other?

<div>
<Header className={styles.header} />
<div className={styles.image_sidebar_block}>
<div className={styles.sidebar}>
<Button color="black">Регистрация</Button>
<Logo />
</div>
<div className={styles.image}>
<Image
className={styles.main_image}
src={mainPage}
/>
</div>
</div>
<Footer />
</div >.header {
z-index: 1;
position: absolute;
width: 100%;
}
.sidebar {
position: absolute;
width: 100px;
height: 699px;
left: 0px;
top: 0px;
z-index: 1;
background: var(--light-gray);
}
Answer the question
In order to leave comments, you need to log in
Lay out the sidebar first without turning. Swap the width and height values. Then rotate 90 degrees counterclockwise with transform: rotate . Position the center of rotation to the right place with transform-origin.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question