Answer the question
In order to leave comments, you need to log in
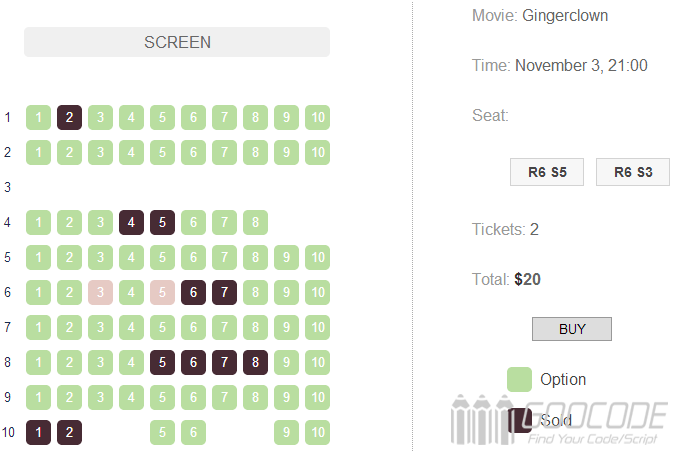
How to make an interactive table reservation system?
It is necessary to implement a map where you can click on an object and it will be highlighted in yellow, which libraries do you recommend or how to implement the logic?
Answer the question
In order to leave comments, you need to log in
https://d3js.org/
Implement the logic with the help of the head and some hands and ass.
No graphics libraries needed. You need riot.js. and jquery for ajax.
Each square is an object in the array. Change object state on click
<my-field >
<div class="fields-wrap">
<div each="{row in fields}" class="fields-row">
<button onclick="{toggleActive}" each="{field in row}" class="fields-item {active: field.isActive}">{field.place}</button>
</div>
</div>
<script>
var fields = [
[
{place:1,isActive:false},
{place:2,isActive:false},
{place:3,isActive:false},
{place:4,isActive:false},
{place:5,isActive:false}
],
[
{place:1,isActive:false},
{place:2,isActive:false},
{place:3,isActive:false},
{place:4,isActive:false},
{place:5,isActive:false}
],
[
{place:1,isActive:false},
{place:2,isActive:false},
{place:3,isActive:false},
{place:4,isActive:false},
{place:5,isActive:false}
],
[
{place:1,isActive:false},
{place:2,isActive:false},
{place:3,isActive:false},
{place:4,isActive:false},
{place:5,isActive:false}
],
[
{place:1,isActive:false},
{place:2,isActive:false},
{place:3,isActive:false},
{place:4,isActive:false},
{place:5,isActive:false}
]
]
toggleActive(e){
e.item.isActive = !e.item.isActive;
}
</script>
</my-field>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question