Answer the question
In order to leave comments, you need to log in
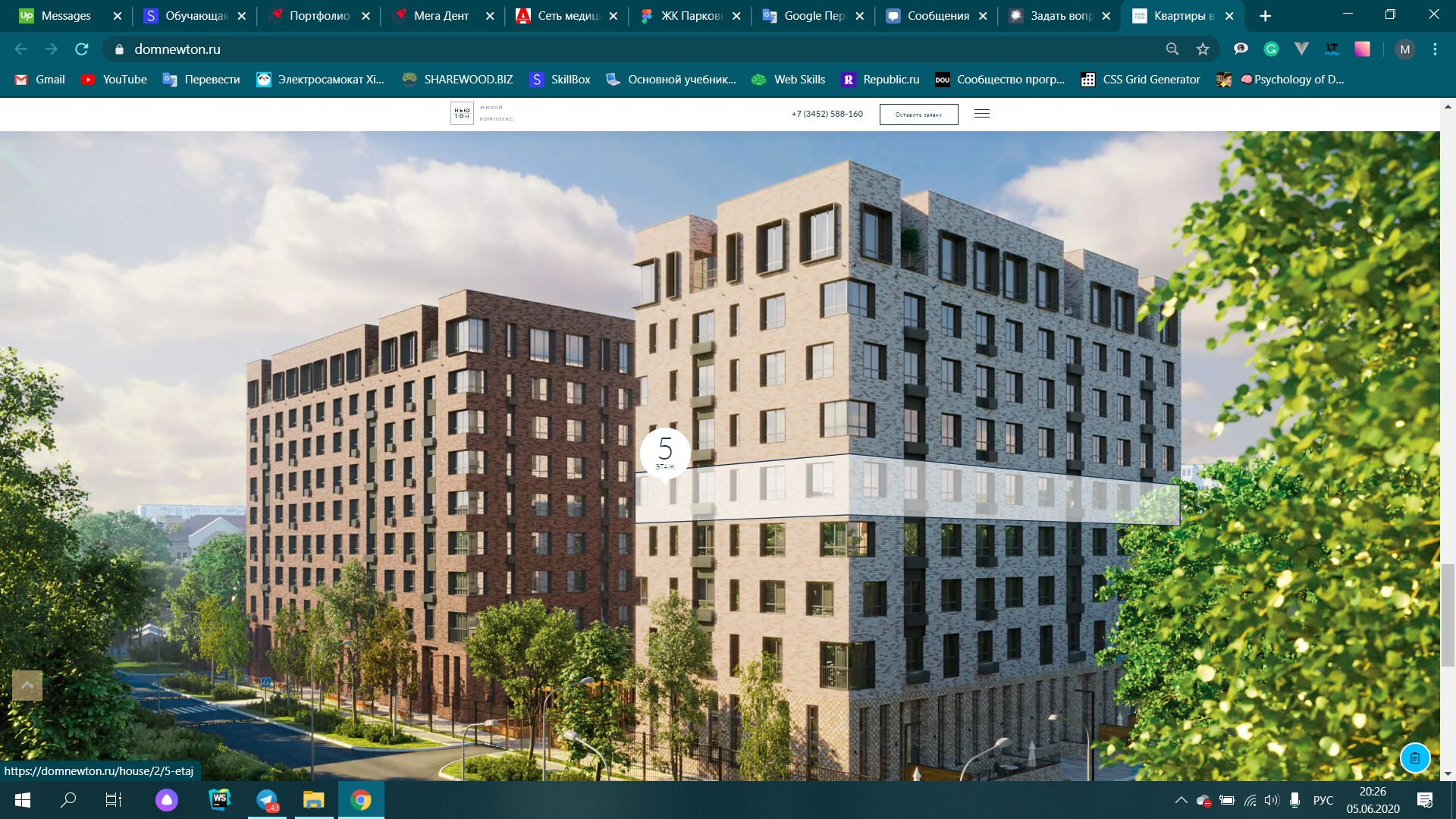
How to make an interactive selection on an image (see photo)?
How can such a distinction be made? I'm interested in using what, are there any js libraries or can this be done using SVG, Canvas. Plz tell me the resources where you can see or something specific.
https://domnewton.ru
/
Answer the question
In order to leave comments, you need to log in
1. You take the editor, you drive a picture into it.
2. Draw an area on the picture.
3. Together with the picture, you export it as SVG (so that the area with the picture matches).
4. Clean up the SVG, remake it if necessary (you set the link to the image as a site resource, not an imported one, for example).
5. On the polygon you hang the events that you need.
6. You embed in the HTML body of the document.
Points 1–3 are essentially needed only to match the coordinates. This can be done and profit right in the code.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question