Answer the question
In order to leave comments, you need to log in
How to make an image carousel snap to a central container?
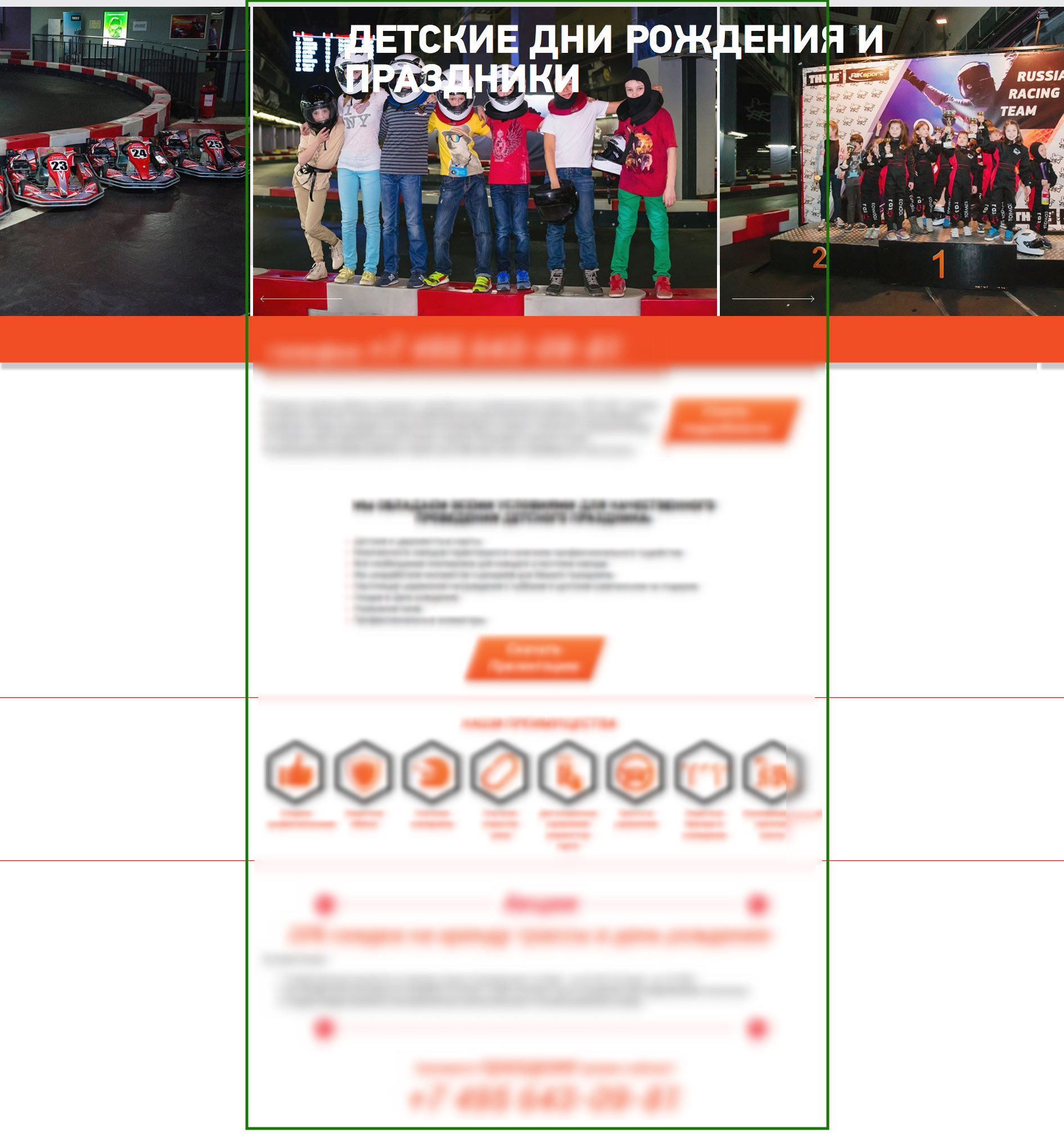
Please tell me where to get a slider that would take up the entire width, but rewind the photo to the edge of the central "glass" of the page, with auto-scrolling and looping. My hand-written solution for a long time is clearly far from ideal in terms of performance, they asked me to auto-scroll to it, I would like to change the entire carousel. Green marked the main container. When you click on the arrows, the pictures stick to its left edge.

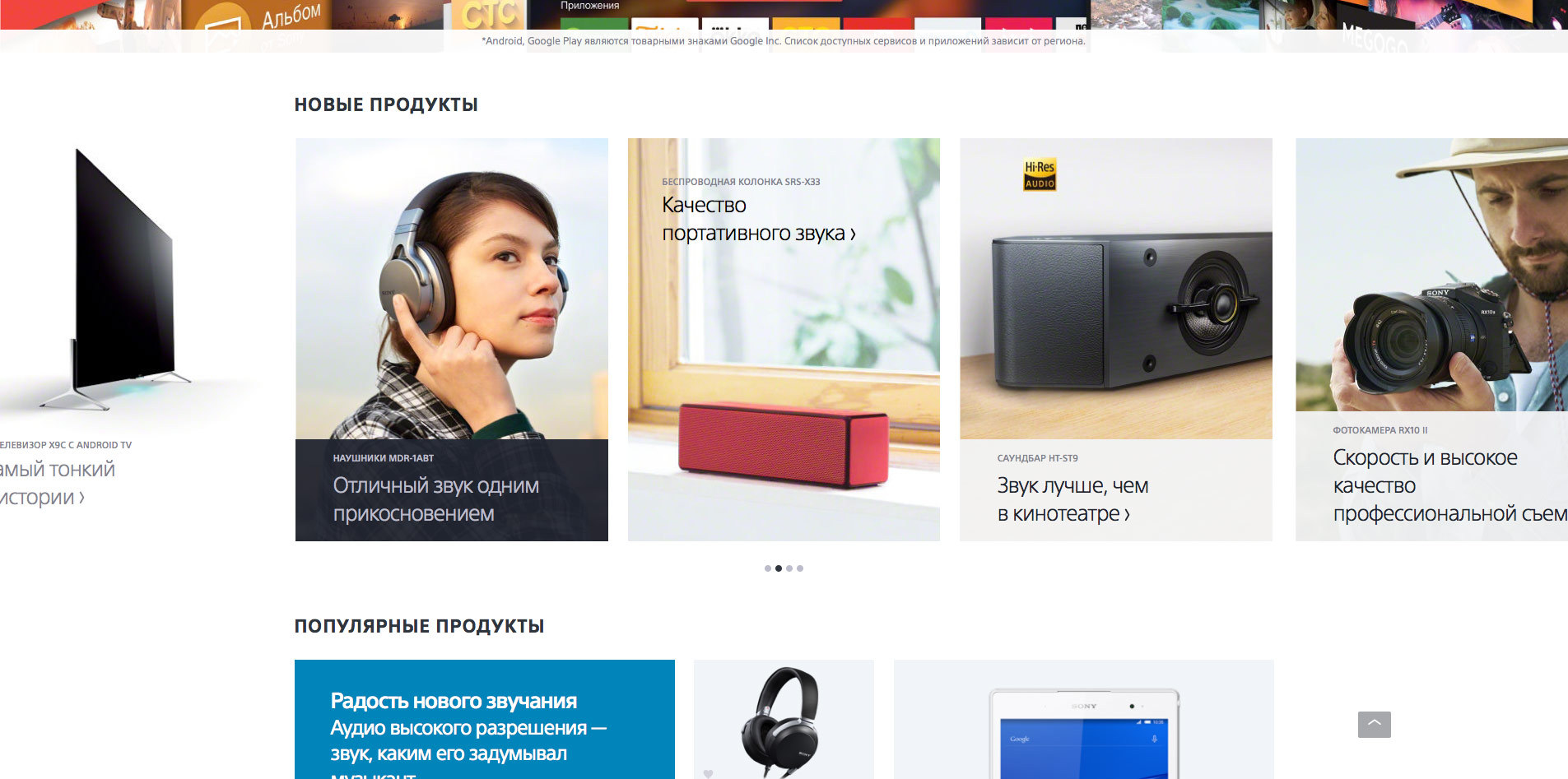
Approximately the same carousel on sony.ru in the New Products block, but it is not looped there

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question