Answer the question
In order to leave comments, you need to log in
How to make an element move along an arc?
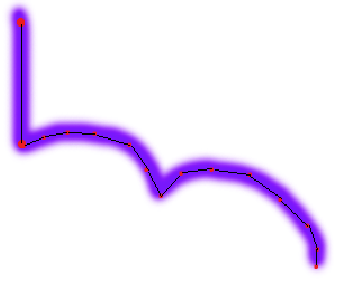
sorry for my drawing talent)
prntscr.com/bkgwf6
this is how the element should move, like falling, jumping sideways and then sideways again.
this can be done realistically using css keyframes, but I only see a way to set a thousand points for moving along such a trajectory. and it will take a lot of time to do so. does anyone know how to make it easier?
Answer the question
In order to leave comments, you need to log in
It is enough to set the points in the marked places or, most likely, it will also work without some, but edit it yourself where necessary
Try using SVG along the path element, article - https://habrahabr.ru/post/207908/
Example - bl.ocks.org/KoGor/8163268
animate the element along some kind of "bounce-like" bezier curve, while shifting its parent linearly (or not so much, as you like)
profit.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question