Answer the question
In order to leave comments, you need to log in
How to make adding a form to this form and limit the maximum to 5 pcs?
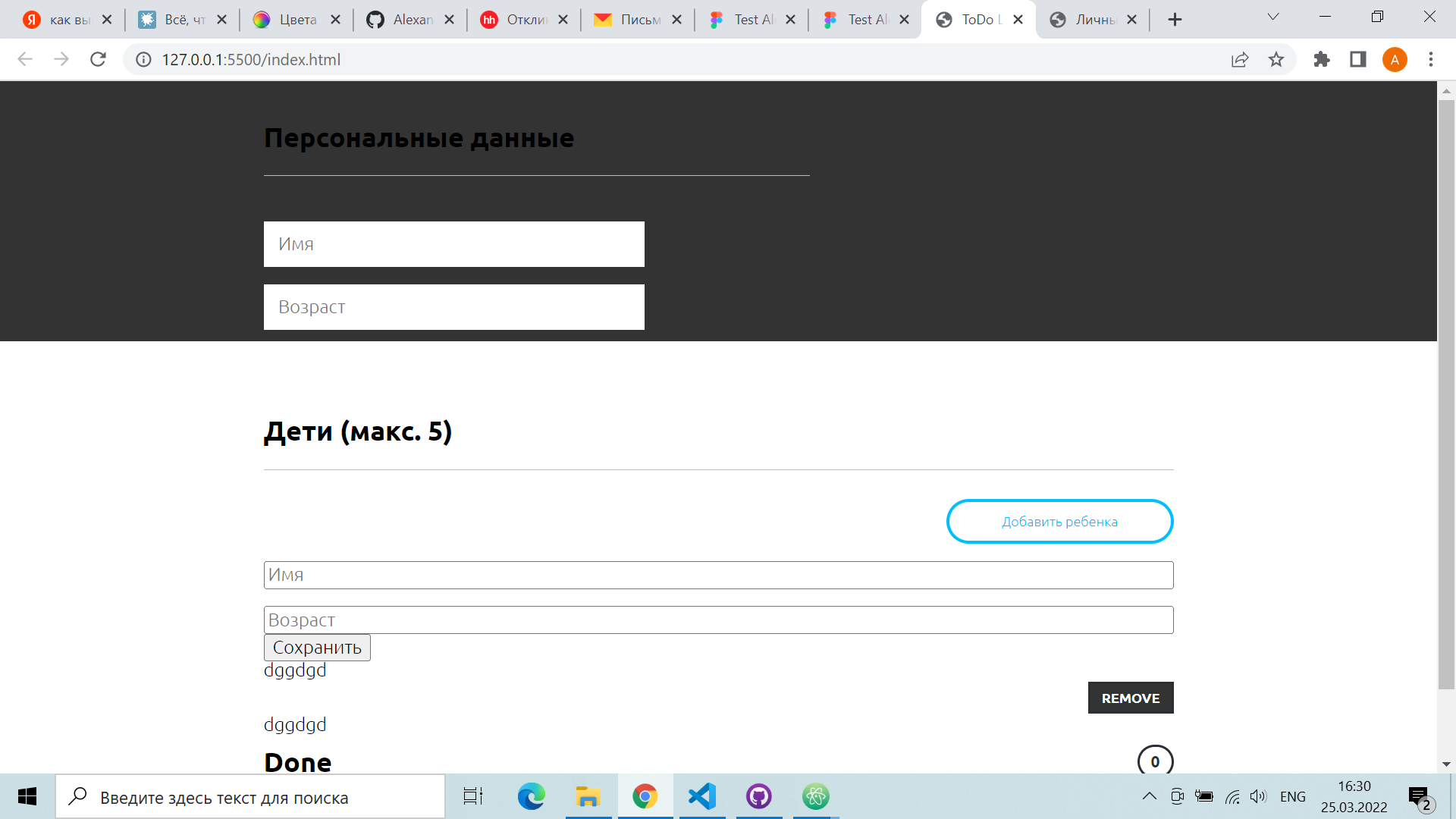
Hello. I'm doing a small project on Vue via cdn. I'm trying to make it so that I can add up to 5 more forms to this form and that the data from the inputs is displayed on another page. Here's what I got.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ToDo List Vue.js v.3</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Ubuntu:[email protected];700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.css">
<link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- Start App -->
<div id="app">
<div class="header">
<div class="container">
<div class="form">
<h2>Персональные данные</h2>
<input type="text" placeholder="Имя">
<input type="text" placeholder="Возраст">
</div>
</div>
</div>
<div class="container">
<div class="form_child">
<h2>Дети (макс. 5)</h2>
<div class="button">
<button class="btn" v-on:click="addTask">Добавить ребенка</button>
</div>
<input
type="text"
placeholder="Имя"
v-bind:value="title"
v-on:input="handleInput"
v-on:keypress.enter="addTask"
>
<input
type="text"
placeholder="Возраст"
v-bind:value="body"
v-on:input="handleInput"
v-on:keypress.enter="addTask"
>
<div>
<button class="right_btn">Сохранить</button>
</div>
</div>
<ul class="mask-list">
<li
v-for="(mask, index) in needDoList"
:key="mask.id"
>
<div>
<input type="checkbox" v-on:change="doCheck(index, 'need')"/>
<p>{{ mask.title }}</p>
<p>{{ mask.body }}</p>
</div>
<button class="btn-remove" v-on:click="removeMask(index, 'need')">Remove</button>
</li>
</ul>
<h2>
<span>Done</span>
<span class="mask-num">{{ completeList.length }}</span>
</h2>
<ul class="mask-list complete-list">
<li
v-for="(mask, index) in completeList"
:key="mask.id"
>
<div>
<input type="checkbox" v-on:change="doCheck(index, 'complete')" checked>
<span>{{ mask.title }}</span>
</div>
<button class="btn-remove" v-on:click="removeMask(index, 'complete')">Remove</button>
</li>
</ul>
</div>
</div>
<!-- End App -->
<script src="https://unpkg.com/[email protected]"></script>
<script src="./app.js"></script>
</body>
</html>
© 2022 GitHub, Inc.
TermsVue.createApp({
data() {
return {
valueInput: '',
valueInputSecond: '',
needDoList: [],
completeList: []
};
},
methods: {
handleInput (event) {
this.valueInput = event.target.value;
this.valueInputSecond = event.target.value;
},
addTask () {
if(this.valueInput === '', this.valueInputSecond === '') { return };
this.needDoList.push({
title: this.valueInput,
body: this.valueInputSecond,
id: Math.random()
});
this.valueInput = '',
this.valueInputSecond = '';
},
doCheck (index, type) {
if(type === 'need') {
const completeMask = this.needDoList.splice(index, 1);
this.completeList.push(...completeMask);
}
else {
const noCompleteMask = this.completeList.splice(index, 1);
this.needDoList.push(...noCompleteMask);
}
},
removeMask (index, type) {
const toDoList = type === 'need' ? this.needDoList : this.completeList;
toDoList.splice(index, 1);
}
}
}
).mount('#app');Answer the question
In order to leave comments, you need to log in
As far as I understand from your code,
your "sub-forms", which should be no more than 5, have a class.
Then, when adding a new "sub-form", count the number of elements with the class . If there are less than 5 such elements, then add a new "sub-form". If there are already 5 such elements, then do nothing or warn about the ban on adding.
<div class="form_child"><div class="form_child">
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question