Answer the question
In order to leave comments, you need to log in
How to make absolute block appear on hover over circle in svg?
How to make the block appear at the same height and on the left side? The problem is that circles in svg are positioned via cx and transform. And the values via .position() and .offset() do the calculation from the beginning of the page.
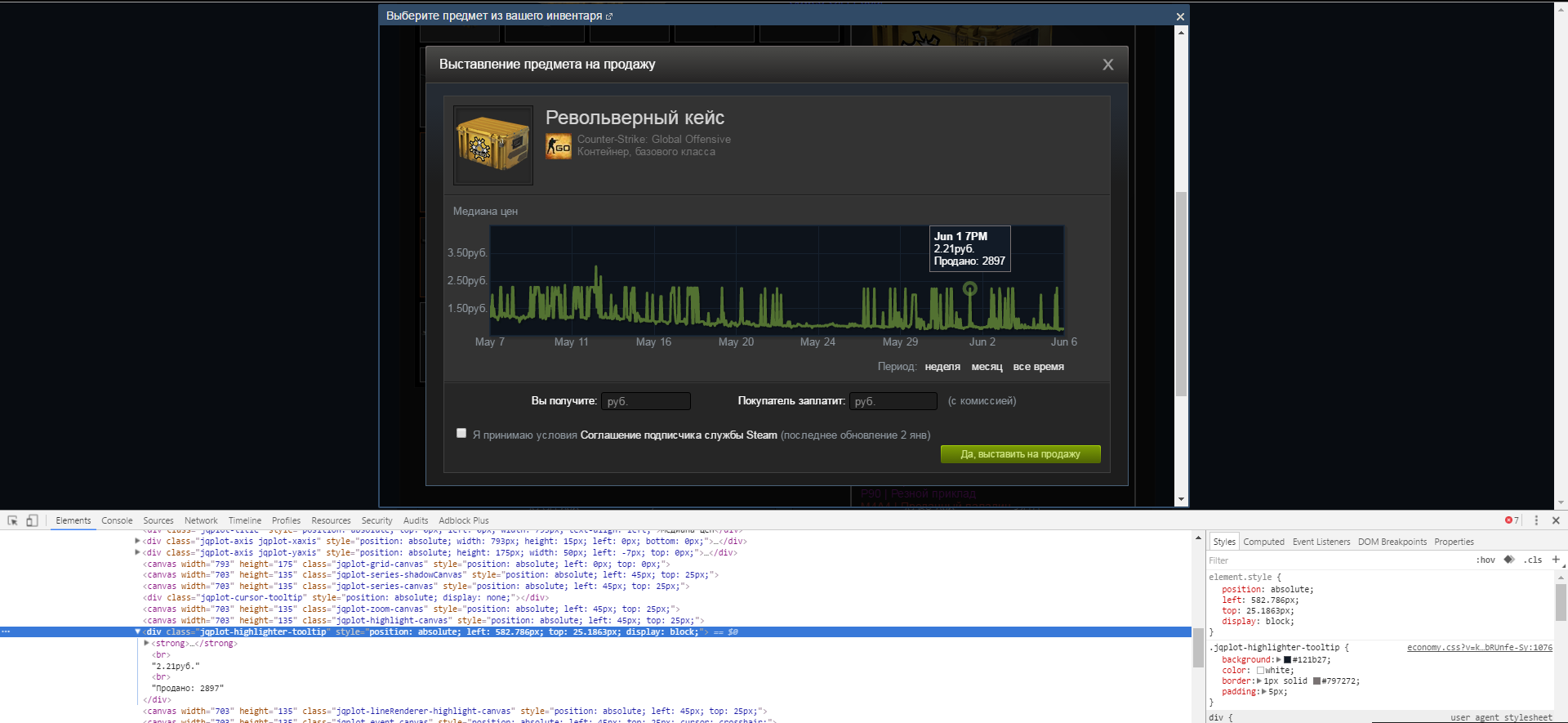
an example of a marketplace from steam but they have canvas.
My svg graph

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question