Answer the question
In order to leave comments, you need to log in
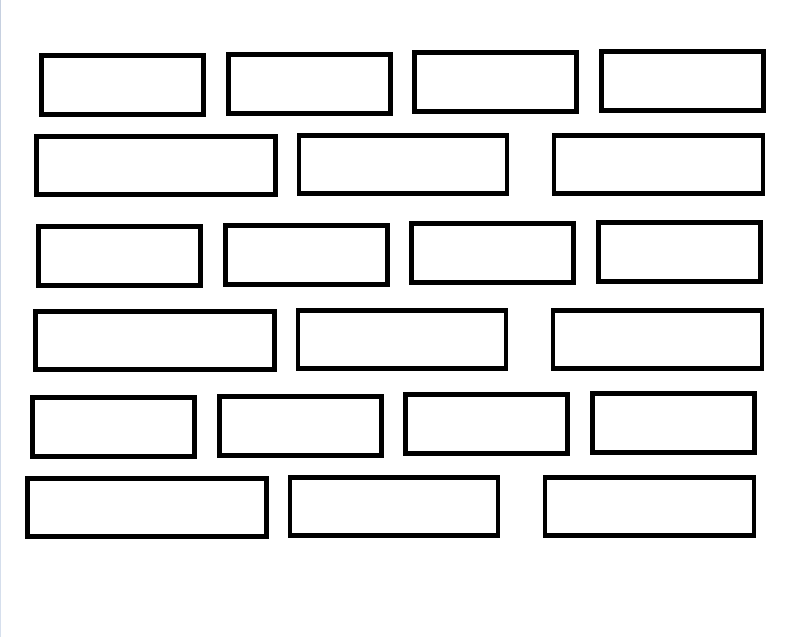
How to make a wordpress category display tile like this?
There is such a tile, a row of 4 pcs, a row of 3 pcs.
The site is on a bootstrap, and therefore it is necessary that the class = "col-md-3" be supplied
in the first row and in the second col-md-4
Rows in the cycle will replace each other in turn, as in the screenshot

I tried to insert a counter, but how to provide for adding rubrics, the cycle continued in the same vein.
<?php
$args = array(
'parent' => 0,
'hide_empty' => 0,
'exclude' => '1', // ID рубрики, которую нужно исключить
'number' => '0',
'orderby' => 'count',
'pad_counts' => true
);
$catlist = get_terms('category',$args);
$count = 1;
?>
<?php foreach ($catlist as $cat) : ?>
<div <? if ($count == 1) { ?> class="category_slider_wrap_big category_slider_wrap" <? } else {?> class="category_slider_wrap_small category_slider_wrap" <? } ?> >
<div class="category_slider_item">
<div class="category_slider_item_title">
<a href="<?php echo get_term_link($cat->slug, 'category'); ?>"><?php echo $cat->name; ?></a>
</div>
</div>
</div>
<?php $count++; ?>
<?php endforeach; ?>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question