Answer the question
In order to leave comments, you need to log in
How to make a unique method for changing the state?
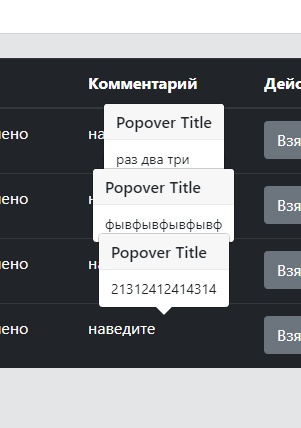
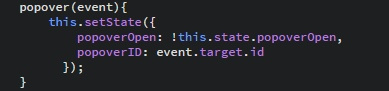
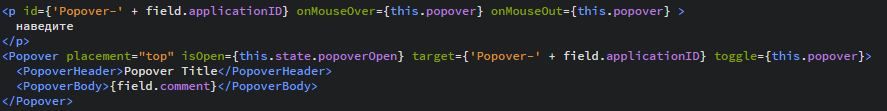
There is a component which deduces the data from a DB in the table. This table has a column "comment", when hovering over the text of the comment, a popover in which the full comment is displayed. So below I will attach a screenshot of the code that is responsible for the output of the popover and its method. What doesn't work right? Since there are many records, and each popover of each record has the same method, when you hover over 1 toggler, ALL popovers open -> How to make a unique toggle method for each record, or pass a unique ID so that the method understands which record was hovered over?


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question