Answer the question
In order to leave comments, you need to log in
How to make a test in which the answers come to the mail?
Guys. How to make the test so that the answers (on a pop-up window) when you click the "ANSWER" button are sent to the mail and at the same time go to the next pop-up window?
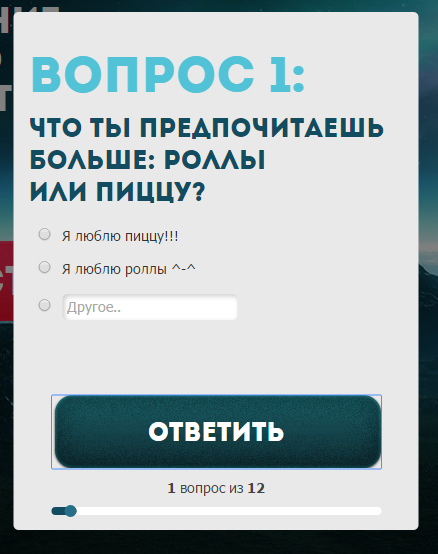
Popup window: 
Window shape:
<!--1-й блок теста-->
<a href="#x" class="overlay" id="item1"></a>
<div class="popup-test">
<h3>ВОПРОС 1:</h3>
<h5>ЧТО ТЫ ПРЕДПОЧИТАЕШЬ БОЛЬШЕ: РОЛЛЫ <br>ИЛИ ПИЦЦУ?</h5>
<form action="#item2" class="form-test">
<input type="radio" name="Q1" value="Я люблю пиццу!!!"/>Я люблю пиццу!!!<br />
<input type="radio" name="Q1" value="Я люблю роллы ^-^"/>Я люблю роллы ^-^<br />
<input type="radio" name="Q1"/><input type="text" name="Q1" placeholder="Другое.." autocomplete="off"><br />
<center><button type="submit">ОТВЕТИТЬ</button></center>
</form>
<p><b>1</b> вопрос из <b>12</b></p>
<center><div class="bar-test"><div class="bar" style="width: 25px;"><div class="circle"></div></div></div></center>
</div>
<!--2-й блок теста-->
<a href="#x" class="overlay" id="item2"></a>
<div class="popup-test">
<h3>ВОПРОС 2:</h3>
<h5>ЧТО ТЫ ПРЕДПОЧИТАЕШЬ БОЛЬШЕ: РОЛЛЫ <br>ИЛИ ПИЦЦУ?</h5>
<form action="#item3" class="form-test">
<input type="radio" name="Q1"/>Я люблю пиццу!!!<br />
<input type="radio" name="Q1"/>Я люблю роллы ^-^<br />
<input type="radio" name="Q1"/><input type="text" placeholder="Другое.." autocomplete="off"><br />
<center><button type="submit">ОТВЕТИТЬ</button></center>
</form>
<p><b>2</b> вопрос из <b>12</b></p>
<center><div class="bar-test"><div class="bar" style="width: 50px;"><div class="circle"></div></div></div></center>
</div>Answer the question
In order to leave comments, you need to log in
very simple, add a form submission via ajax and set up a handler, for example, in php, so that it sends the result to the mail every time.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question