Answer the question
In order to leave comments, you need to log in
How to make a smooth transition to the appeared collapse container?
–Я—А–Є–≤–µ—В –≤—Б–µ–Љ!
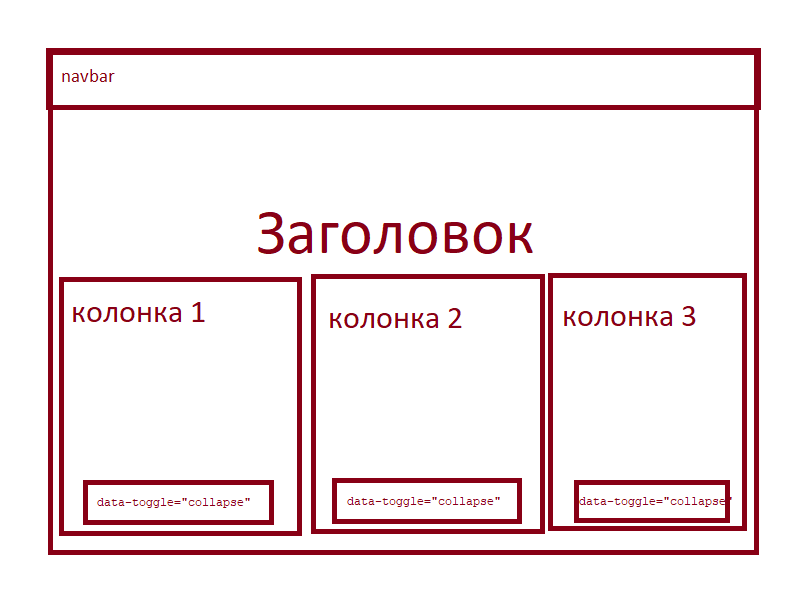
–Х—Б—В—М —Б—В—А–∞–љ–Є—З–Ї–∞ —Б–∞–є—В–∞, –њ—А–Є–Љ–µ—А–љ–Њ –Ї–∞–Ї –љ–∞ —А–Є—Б—Г–љ–Ї–µ:

–Х—Б–ї–Є User –њ—А–Њ–Ї—А—Г—В–Є—В —Б—В—А–∞–љ–Є—З–Ї—Г –љ–Є–ґ–µ, —В–Њ –Ї—А–Њ–Љ–µ —Д—Г—В–µ—А–∞ —В–∞–Љ –±–Њ–ї—М—И–µ –љ–Є—З–µ–≥–Њ –љ–µ—В.
–Э–Њ –њ—А–Є –љ–∞–ґ–∞—В–Є–Є –љ–∞ –Њ–і–љ—Г –Є–Ј –Ї–љ–Њ–њ–Њ–Ї data-toggle="collapse" –≤–љ–Є–Ј—Г –њ–Њ—П–≤–ї—П–µ—В—Б—П –Ї–Њ–љ—В–µ–є–љ–µ—А —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й–Є–є –Ї–љ–Њ–њ–Ї–µ.
–Т–Њ–њ—А–Њ—Б –ї–Є—И—М –≤ —В–Њ–Љ, –Ї–∞–Ї —Б–і–µ–ї–∞—В—М –њ–ї–∞–≤–љ—Г—О –њ—А–Њ–Ї—А—Г—В–Ї—Г –Ї —Н—В–Њ–Љ—Г –Ї–Њ–љ—В–µ–є–љ–µ—А—Г –њ–Њ—Б–ї–µ –љ–∞–ґ–∞—В–Є—П –Ї–љ–Њ–њ–Ї–Є?
<a class="btn btn-lg btn-block btn-outline-light" data-toggle="collapse"
href="#block1" role="button" aria-expanded="false" aria-controls="search_region">–Ъ–љ–Њ–њ–Ї–∞ 1</a><div class="container collapse" id="block1">
<div class="row">
<div class="col-12">
<h1>–ѓ —А–Њ–і–Є–ї—Б—П!</h1>
</div>
</div>
</div>jQuery(document).ready(function () {
jQuery("a.scrollto").click(function () {
elementClick = jQuery(this).attr("href")
destination = jQuery(elementClick).offset().top;
jQuery("html:not(:animated),body:not(:animated)").animate({scrollTop: destination-50}, 1000);
return false;
});
});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question