Answer the question
In order to leave comments, you need to log in
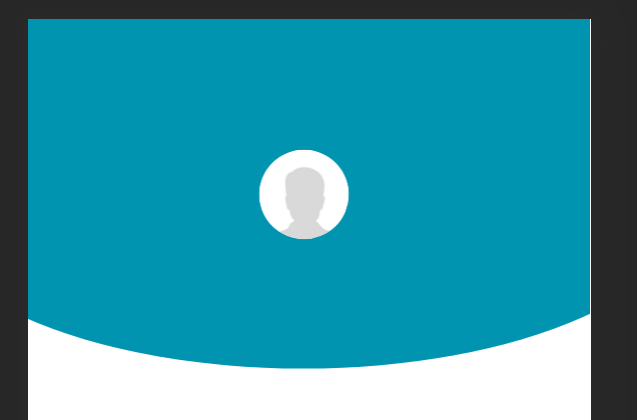
How to make a semicircular line vertically?

If you set a border-radius, it doesn't work out because the corners are visible, I thought to take it out of the body by
making width 150% and margin -50%, then the symmetry is broken.

If the corners are at the same level horizontally, then the avatar and the central elements of the block are not. And in fact, this approach has troubles with adaptability. On different screens,% will be different.
Here are my markups
<style lang="scss" scoped>
.profile_avatar-bg{
background-color: #0094b3;
height: 35vh;
border-radius: 0 0 100% 100%;
width: 121%;
margin-left: -11%;
}
</style><template>
<v-row class="profile_avatar-bg">
<v-col cols="12"
class="d-flex justify-center align-center"
>
<v-avatar height="60"
width="60"
>
<v-img :src="this.user.avatarUrl"
width="101px"
height="101px"
/>
</v-avatar>
</v-col>
</v-row>
</template>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question