Answer the question
In order to leave comments, you need to log in
How to make a selection in js?
Hello
There are 3 selects with product characteristics (maybe more), what is the best way to implement a selection in js, for example, when choosing PCT: Yes (7=23), only those values of trade offers where 7=23 remained in memory and color?
Or, for example, if there is memory, select 512, in other selects it is only available: color - white and in rst - yes.
Features of trade offers are described in data-features in the bottom select.
It is possible to make a list for each option indicating the values available in the rest of the selects..
Thank you!

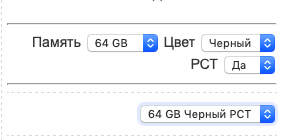
Память:
<select data-eshop-feature="5">
<option value="18">64 GB</option>
<option value="19">256 GB</option>
<option value="20">512 GB</option>
</select>
Цвет:
<select data-eshop-feature="6">
<option value="21">Белый</option>
<option value="22" selected="">Черный</option>
</select>
РСТ:
<select data-eshop-feature="7">
<option value="23">Да</option>
<option value="24">Нет</option>
</select>
<hr>
Торговые предложения:
<select>
<option value="6" data-features="{'5':18,'6':22,'7':23}">64 GB Черный РСТ</option>
<option value="12" data-features="{'5':18,'6':21,'7':24}">64 GB Белый</option>
<option value="11" data-features="{'5':19,'6':21,'7':24}">256 GB Белый</option>
<option value="13" data-features="{'5':20,'6':21,'7':23}">512 GB Белый РСТ</option>
</select>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question