Answer the question
In order to leave comments, you need to log in
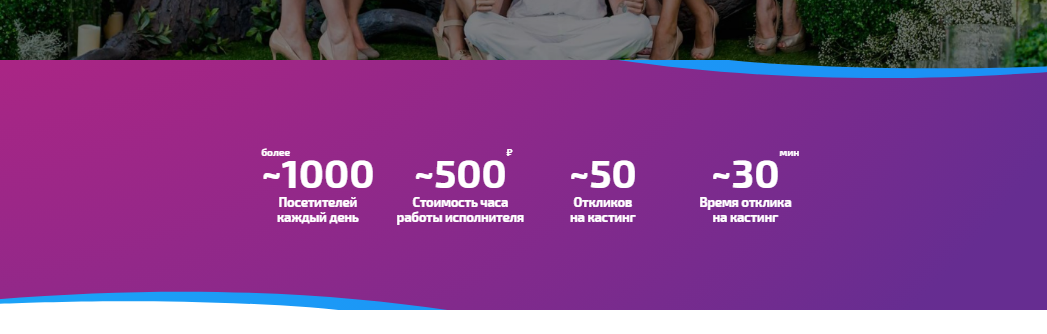
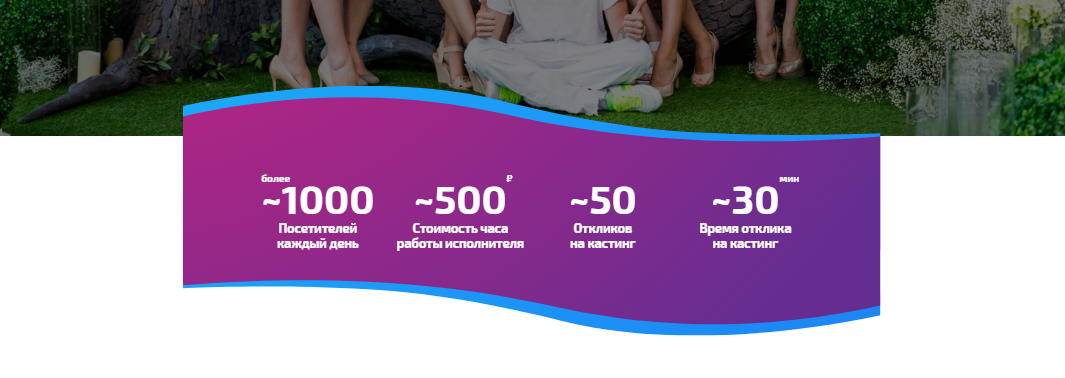
How to make a responsive SVG background on a block? or not?
Greetings, the task is to make a "curvy background", but when scaling the page, it is cut off at the edges...


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question