Answer the question
In order to leave comments, you need to log in
How to make a request to the 1s web service?
For example, in js, I'm trying to get a simple method call from the 1c web service that returns the passed value with an added string.
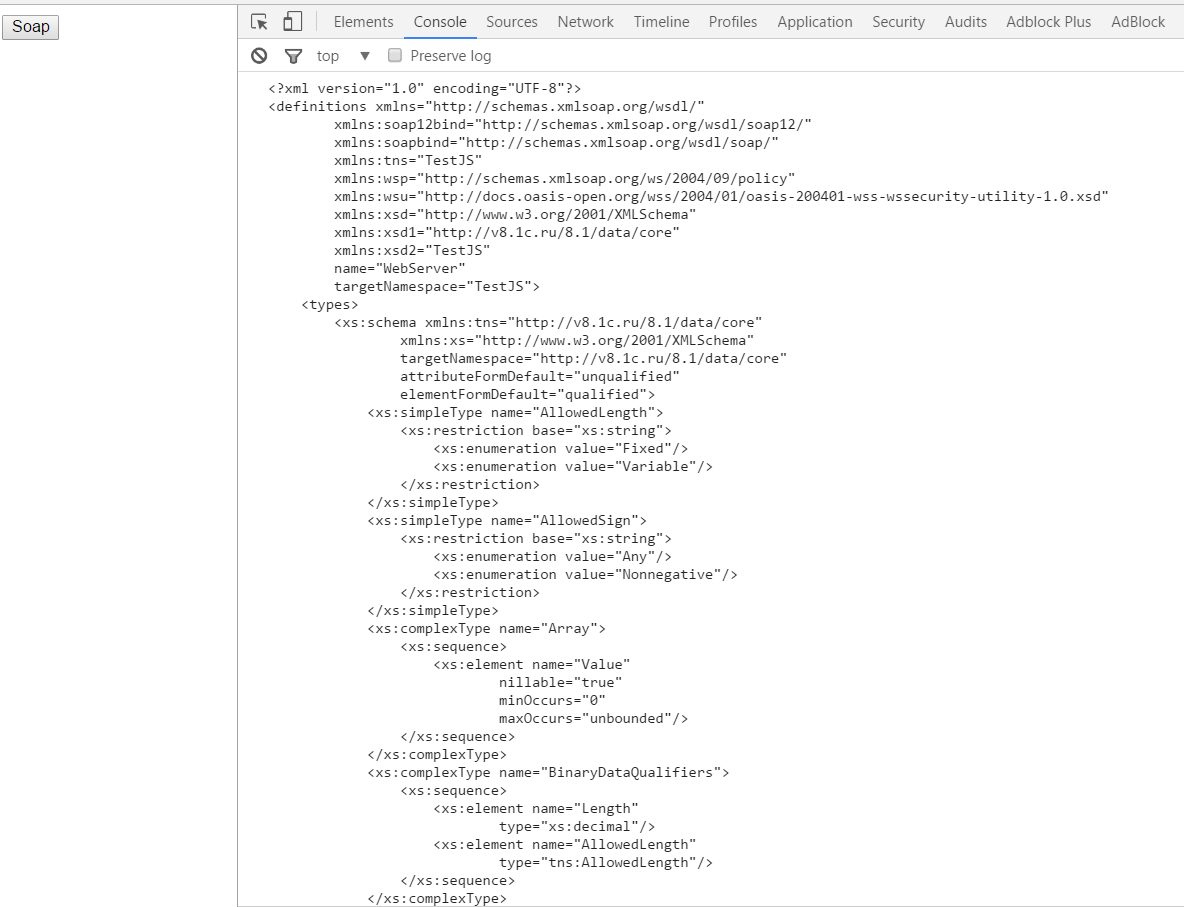
At this stage, I encountered the fact that I send a request to a specific method, and in response I receive all the xml code from the web service.
html/js code:
<html>
<head>
<title>SOAP JavaScript Client Test</title>
<script type="text/javascript">
function soapRequest(){
var str = '<soap:Envelope xmlns:soap="http://www.w3.org/2003/05/soap-envelope" xmlns:tes="TestJS"> '+
'<soap:Header/> '+
'<soap:Body>'+
'<tes:saySome> '+
'<tes:bestValue>Hello</tes:bestValue>'+
'</tes:saySome>'+
'</soap:Body> '+
'</soap:Envelope>' ;
function createCORSRequest(method, url) {
var xhr = new XMLHttpRequest();
if ("withCredentials" in xhr) {
xhr.open(method, url);
}
else if (typeof XDomainRequest != "undefined") {
alert
xhr = new XDomainRequest();
xhr.open(method, url, false);
}
else
{ console.log("CORS not supported");
alert("CORS not supported");
xhr = null;
}
return xhr;
}
var xhr = createCORSRequest("GET", "http://lvh.me:85/WebServer/ws/ws1.1cws?wsdl");
if(!xhr)
{ console.log("XHR issue");
return;
}
xhr.onload = function (){
var results = xhr.responseText;
console.log(results);
}
xhr.setRequestHeader('Content-Type', 'text/xml');
xhr.send(str);
}
</script>
</head>
<body>
<form name="Demo" action="" method="soapRequest">
<div>
<input type="button" value="Soap" onclick="soapRequest();" />
</div>
</form>
</body>
<html>
Answer the question
In order to leave comments, you need to log in
What did you expect to get in return? What you gave as an example is a normal web service response.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question