Answer the question
In order to leave comments, you need to log in
How to make a preloader for each image?
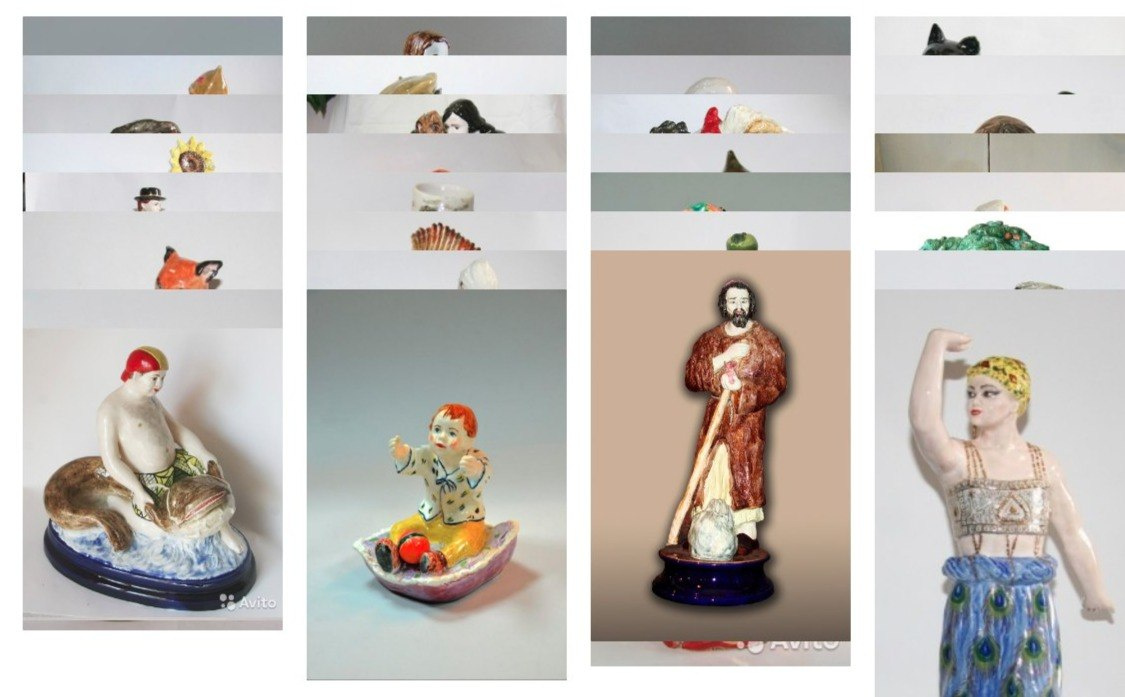
Now my loading of images looks like this: 
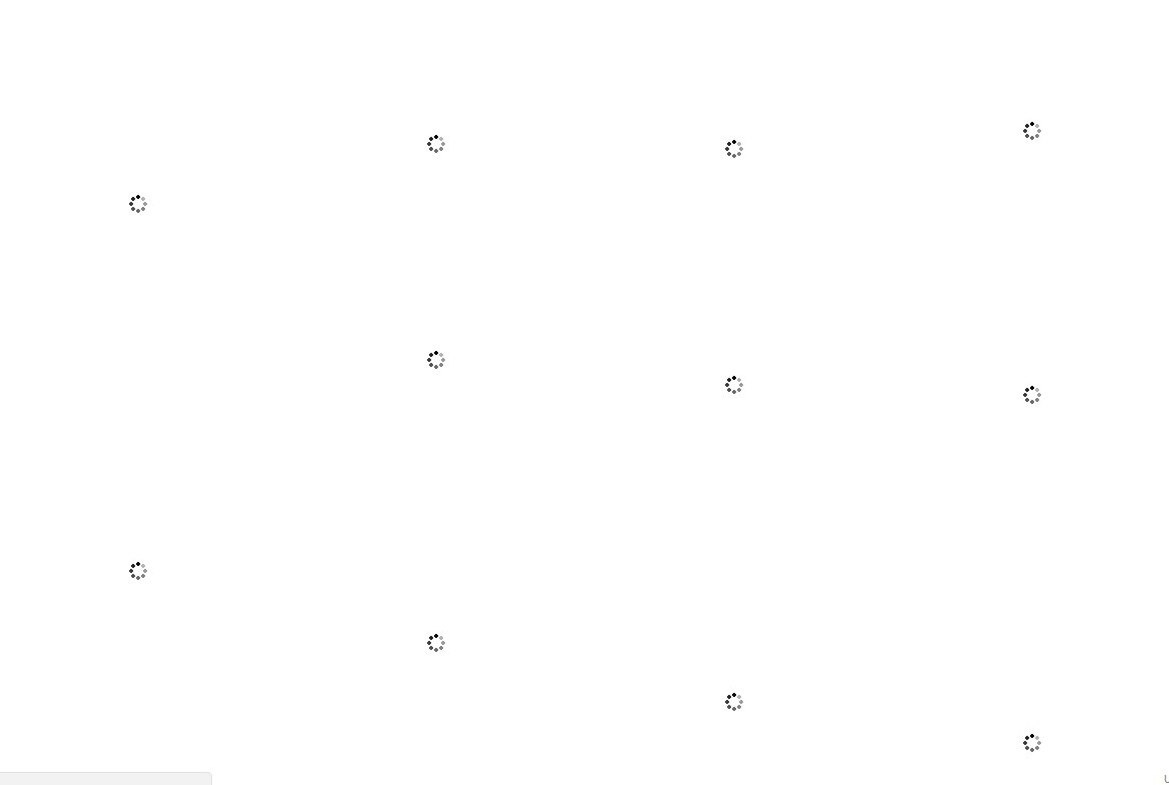
Then they take their places. The problem is that I do not know the height of the images in advance, so replacing images with loaders looks ugly. They are rendered like pictures - everything is spinning somewhere at the top, and then disappear.
I would like each loader to take exactly the place that the picture will then take. Example: 
As far as I understood, having googled the topic, that if the application does not have a server part, then it is impossible to know the height in advance.
Maybe there are some other options to make everything beautiful?
To create a gallery I use react-masonry-component, if there are better options, please advise.
P.S. I would like to see different versions of the code for the gallery with loaders, as they usually do. I am newbie and unsure of my code. I couldn’t google it myself, if you have some examples in your bookmarks, I will be grateful.
Answer the question
In order to leave comments, you need to log in
In such a situation, I would give the image sections a minimum height and put one preloader on the entire section
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question