Answer the question
In order to leave comments, you need to log in
How to make a polyline appear smoothly with a caption in svg?
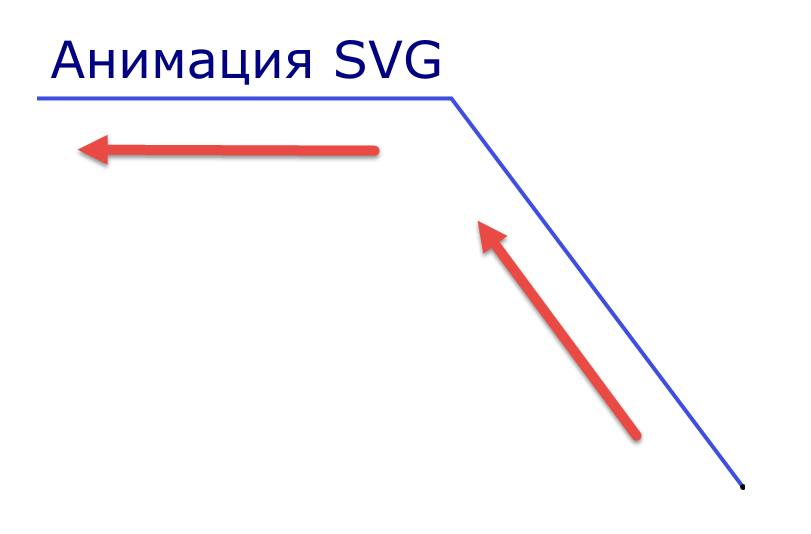
Hello. I did not find a simple and sensible tutorial on svg animation. Tell me how to animate a broken line and a signature in svg as in the picture (the arrows show how the animation of the appearance of the line should go)?
Answer the question
In order to leave comments, you need to log in
Alexander : note:
- Animation through the property stroke-dasharray: 1000; doesn't work in half the browsers.
- Animation with the animate tag suggested by Drm is a more cross-browser option.
- By the way, your animation is very simple, it can be done without svg, using css3. Here is an example for you
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question