Answer the question
In order to leave comments, you need to log in
How to make a photo dynamically resizable?
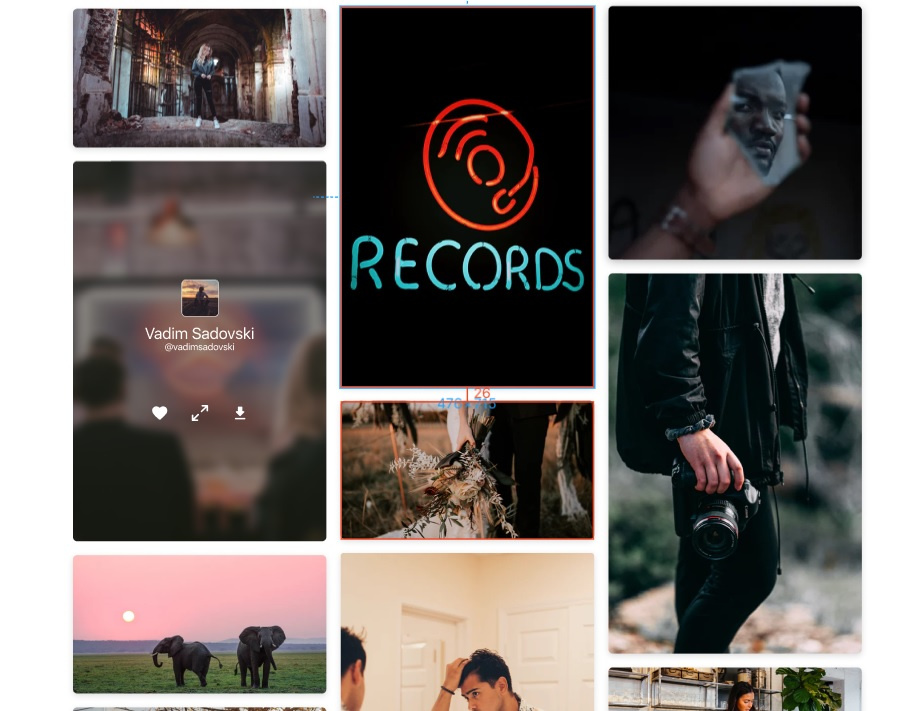
Good evening. I'm building an app using the Unsplash API and React. How to load images that come with the API so that they fill the empty space and stand next to each other?
You need to do it like on the screen. Thank you!
Answer the question
In order to leave comments, you need to log in
This layout is called "Masonry Layout". Accordingly, the easiest way is to use ready-made plugins for react, for example this one: https://www.npmjs.com/package/react-masonry-component
If you need to develop "your" mechanism, then google by the name of the layout.
PS If you do not need to respect the hierarchy of images, then you can use the css property column-count, an implementation example can be found here: https://w3bits.com/css-masonry/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question