Answer the question
In order to leave comments, you need to log in
How to make a page with a side menu using bootstrap?
Good evening everyone. Started making up the page. Decided to use bootstrap. But the fact is that so far I have used it in classic landing pages, where it fits perfectly and did not raise any questions.
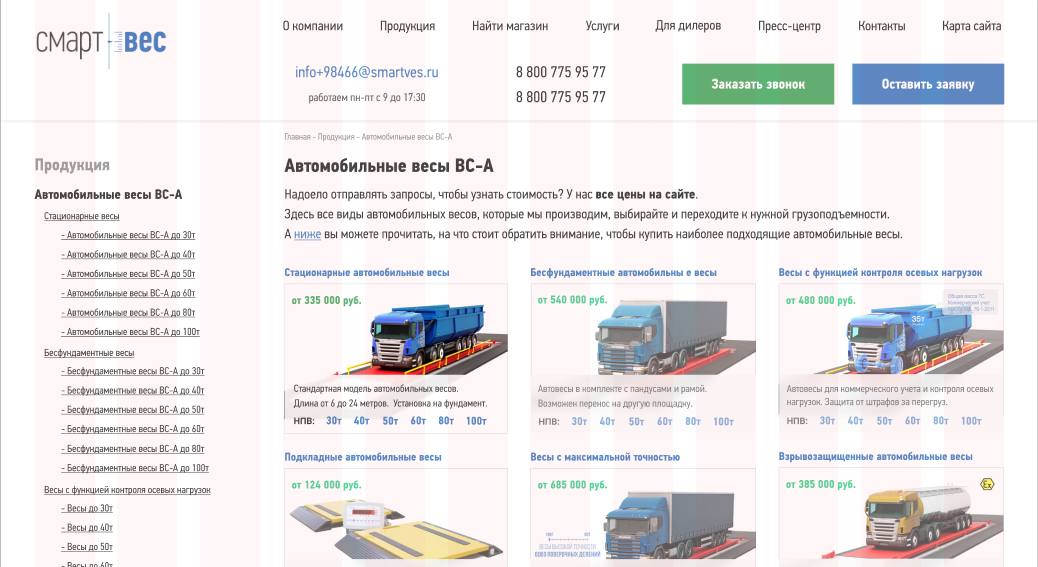
Here I have a side menu. Question: how is it most optimized to make up? To make it clear, logical and beautiful? So far, I started by creating a row for all the content of the page, respectively, I selected three columns for the side menu, and 9 for the main content. And already in these 9 columns I use a 12-column approach for content layout. How justified is this? What shoals can emerge later?

Answer the question
In order to leave comments, you need to log in
1. You can nest rows (row) in columns (col).
2. Logically:
2.1. The header is the logo (col) and the rest (col), inside which is a line (or two) with the main navigation and contacts.
2.2. The main content of the site is also a line, inside which is the navigation (column), and next to it is the content of the page (also a column), inside which are lines with even more nested content.
In short, on the buta, this can be assembled very quickly.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question