Answer the question
In order to leave comments, you need to log in
How to make a normal scroll?
I want to make a selection of levels and since there will be more of them than they fit on the screen, there should be a scroll.
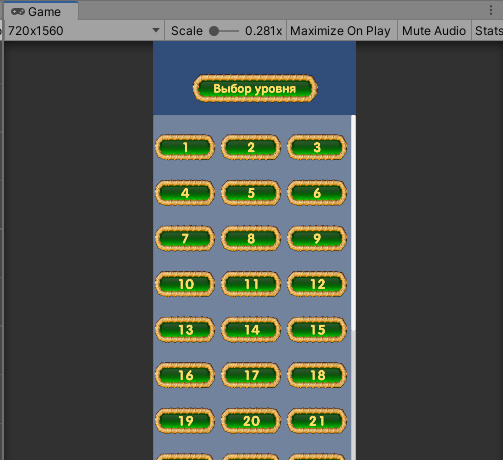
This is how I did it now.


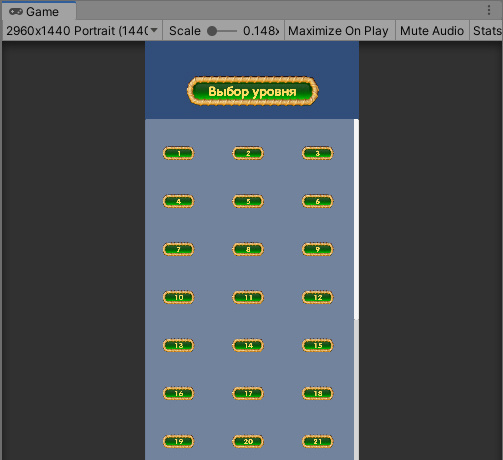
Scrolling works, but as you can see from the second screen, when you change the resolution, the pictures themselves change size, but I need them to be approximately the same at different resolutions, that is, to look more or less the same.
There is also another small question - the size of the content is fixed, so if there are more levels, they will not fit, and if there is less scrolling of empty space, how to make the content fit the number of levels?
The structure is as follows:
Canvas - screen space overlay, scale with screen size
Panel, Scroll View, Viewport, Content - stretched on all sides
Content - grid layout group
Well, prefabs are Image with layout element
In short:
How to make this scroll look the same at different resolutions?
How to make the content size adapt to the number of elements?
Answer the question
In order to leave comments, you need to log in
The size changes most likely because your Layout Element is not configured correctly, perhaps fixed sizes are set there.
To "adjust the content to the number of elements", you need to use the data-driven approach, there are various assets and scripts that allow you to make dynamic scrollable lists. For example: https://github.com/qiankanglai/LoopScrollRect
I also did something similar for myself: https://github.com/mopsicus/infinite-scroll-unity
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question