Answer the question
In order to leave comments, you need to log in
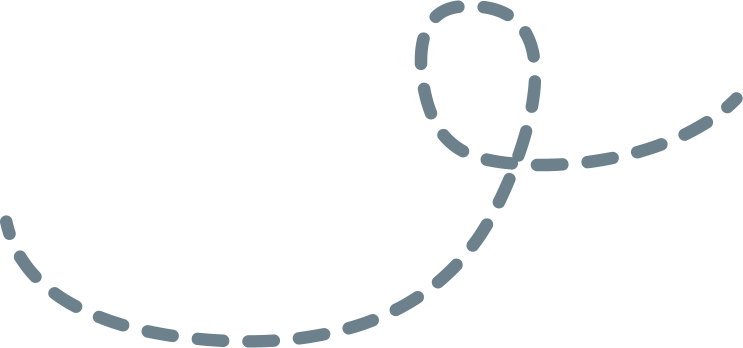
How to make a node on svg?
How to make a similar node on svg?
Answer the question
In order to leave comments, you need to log in
stroke-dasharray,rounded ends via stroke-linecap="round", desired thickness via stroke-widthand color via stroke:<svg width="800px" height="369.643px" viewBox="0 0 800 369.643" enable-background="new 0 0 800 369.643">
<path fill="none"
stroke="#596E7A"
stroke-width="10"
stroke-miterlimit="10"
stroke-dasharray="25,25"
stroke-linecap="round"
d="M34.762,225.595c25.084,109.862,211.31,151.786,342.262,108.929 c129.701-42.448,212.358-186.755,180.357-288.095C543.096,1.19,460.075-8.983,449.372,67.834
c-15.801,113.4,167.532,164.904,318.724,34.547"/>
</svg>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question