Answer the question
In order to leave comments, you need to log in
How to make a mosaic from images?
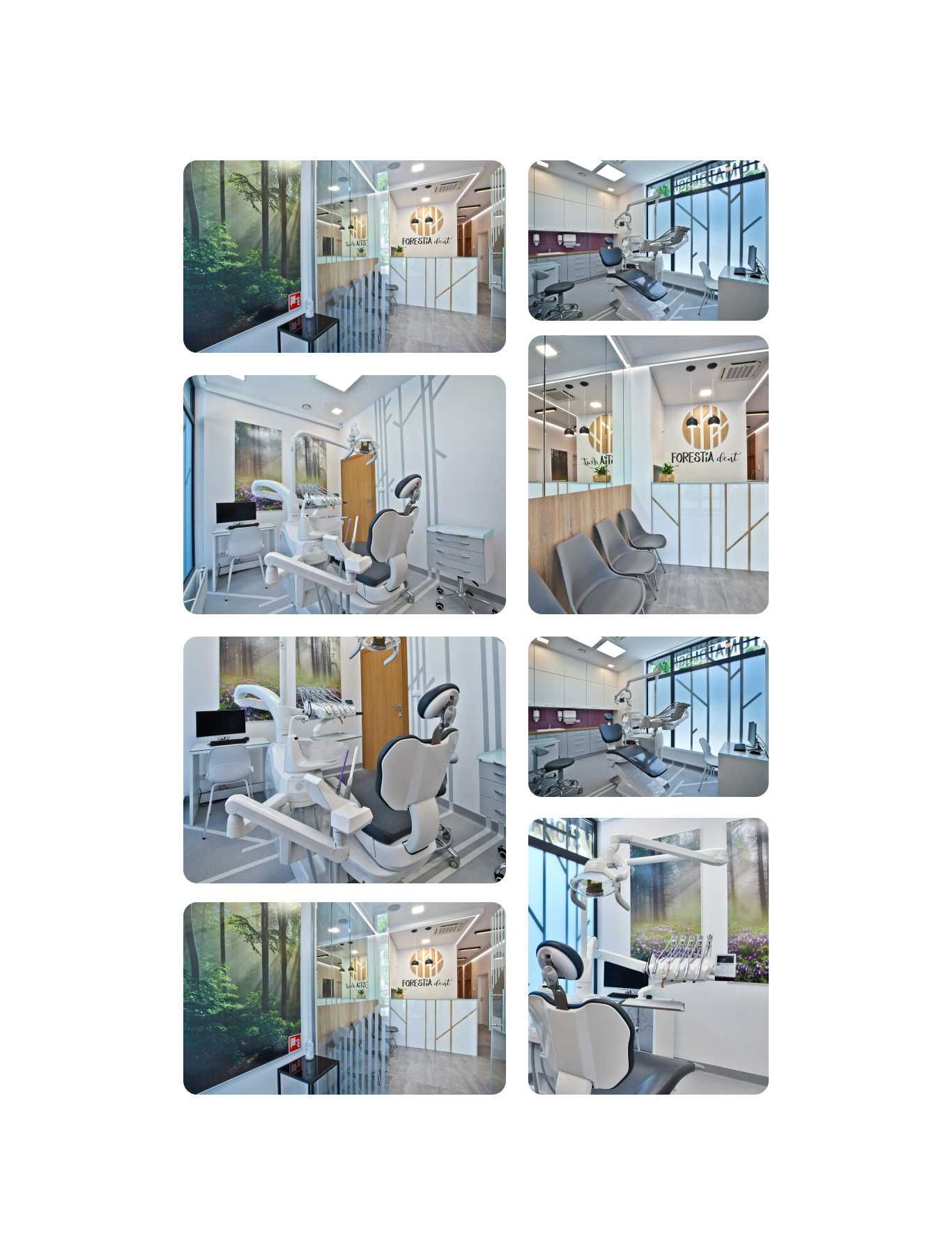
Hello everyone, I have this gallery design with images:

I need to make a mosaic out of this that will repeat every X photos. You also need to make sure that the layout closes - there is not a single single photo.
No libraries can be used (except jquery)
I would be grateful to everyone for the help!
Answer the question
In order to leave comments, you need to log in
Here is an example of one part
<div class="parent">
<div class="div1">1 </div>
<div class="div2">2 </div>
<div class="div3"> 3</div>
<div class="div4">4 </div>
</div>.parent {
display: grid;
grid-template-columns: repeat(10, 1fr);
grid-template-rows: repeat(10, 1fr);
grid-column-gap: 10px;
grid-row-gap: 10px;
}
.div1 { grid-area: 1 / 1 / 5 / 7; }
.div2 { grid-area: 5 / 1 / 11 / 7; }
.div3 { grid-area: 4 / 7 / 11 / 11; }
.div4 { grid-area: 1 / 7 / 4 / 11; }Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question