Answer the question
In order to leave comments, you need to log in
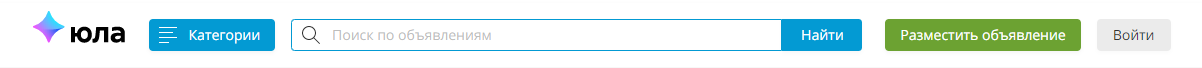
How to make a hat like a yula?
Hello.
I'm trying to implement this . I'm 
using bootstrap, but if you divide it into sections, then gaps appear between the elements, and on the site everything is tucked into a tut. I tried to shove all the elements in a row into one , but I can’t place it on the same line with other elements, that is, the form always starts on a new line. What is the best way to implement this?
Here is a link to what happened, there you need to stretch the display area in order to display correctly. This mapping is only required for lg and larger.
Answer the question
In order to leave comments, you need to log in
Well, OK, of course, but:
1. I don't understand why you have to use Bootstrap everywhere and suffer when something suddenly doesn't work on it.
2. I don't understand why you can't see the code of how this is done on the Yula website itself.
A la like this:
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question