Answer the question
In order to leave comments, you need to log in
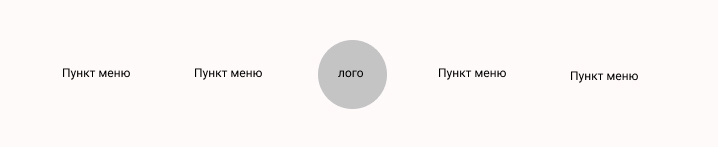
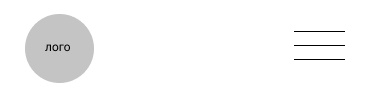
How to make a hat if the logo is in the middle?
Friends, I just started to study layout, my task is to make such a header.

How is it better to do this if the menu is converted into a hamburger on a mobile phone?

Initially, I wrapped the whole header in ul, then I decided to break everything into col (the first two paragraphs, the logo, the last paragraphs? where is the hamburger?), but it turns out crooked :D
Thanks to everyone who responds!
Answer the question
In order to leave comments, you need to log in
Bad option. Duplicate the menu.
Worse. Using js, move the block with the logo along the DOM tree.
Normal. Make the logo relatively positioned. Insert in the center, in the mobile version make it static or just change the position.
You can make a grid for the header, where there will be 3 columns (auto [logo width] auto), where the navigation will take from the first to the last column of the first line. And the logo will occupy the second column. Repeat the navigation scheme to form a negative space under the logo, where it should be.
You will most likely need to tinker with mouse events (this is described at the CSS level), removing event trapping from element containers and assigning them to nested ones.
Here is right for your case
https://habr.com/ru/company/ruvds/blog/518514/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question