Answer the question
In order to leave comments, you need to log in
How to make a gradient border button with animation?
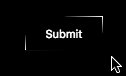
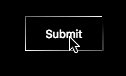
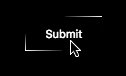
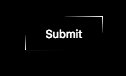
There is a button, you need to make a gradient border from its two corners, when hovering, the stroke should become solid. I did it this way -
But there are two problems (both are visible on the gif) -

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question