Answer the question
In order to leave comments, you need to log in
How to make a fixed element full screen in iphone?
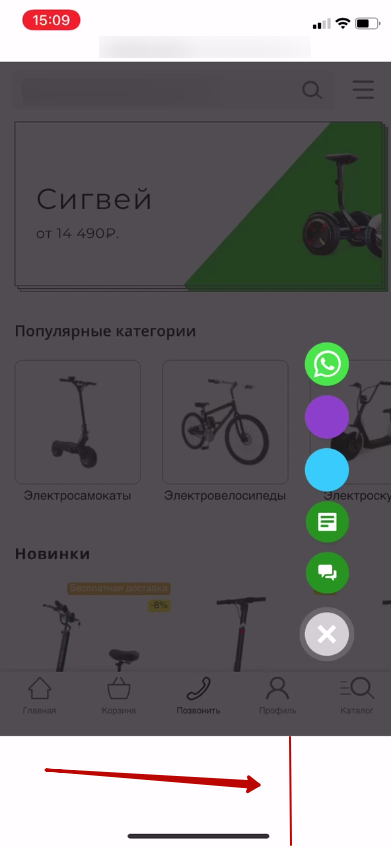
Hello! I've been scratching my head over one problem in the iphone for an hour now. The site has a translucent fixed element that opens to full screen. On androids, everything works correctly, the element is full screen, but on the iPhone, after scrolling down the page and opening this fixed element, the iPhone adds a white browser sidebar bar at the bottom of the screen and the element is no longer full screen. Those. becomes like this:

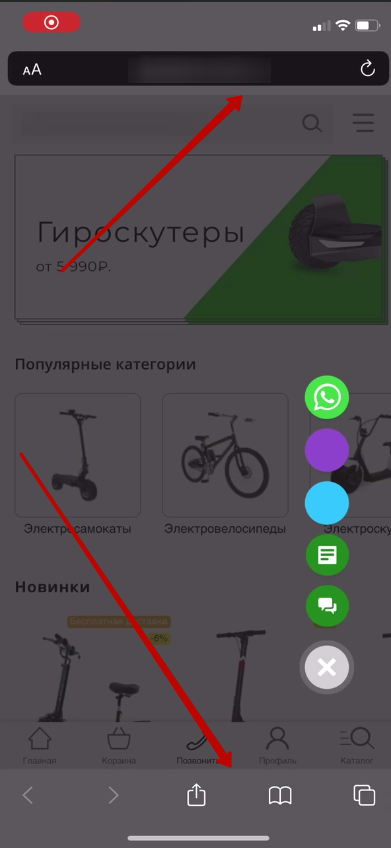
If you scroll back to the top and open this element, then everything is fine:

I have these styles
html.no-scroll {
height: 100%;
overflow: hidden;
}
.fixed-element {
position: fixed;
background: rgba(33,33,33,.3);
width: 100%;
height: 100%;
top: 0;
left: 0;
bottom: 0;
right: 0;
visibility: hidden;
z-index: 1000;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question