Answer the question
In order to leave comments, you need to log in
How to make a file uploader in Bitrix?
Hello!
I have been working with Bitrix recently, making a small module.
The bottom line is this:
1. The recording page opens
2. Some content is loaded on it
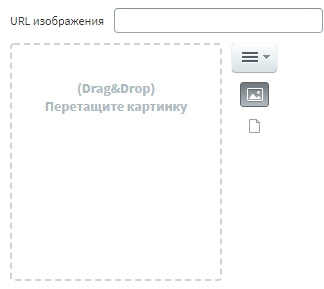
3. After the content is loaded, the Bitrix file loader is loaded in the place specified in it
// тут код выше
ob_start();
echo \Bitrix\Main\UI\FileInput::createInstance(array(
"name" => "test_image",
"description" => false,
"upload" => true,
"allowUpload" => "I",
"medialib" => true,
"fileDialog" => true,
"cloud" => true,
"delete" => true,
"maxCount" => 1
))->show(1);
$menu_img = ob_get_contents();
ob_end_clean();
$data = array(
'img' => $menu_img,
'json' => $imageMap['SETTINGS']
);
echo \Bitrix\Main\Web\Json::encode($data);BX.ajax({
url: '/bitrix/admin/mymodule.item_get_save_data.php',
method: 'POST',
cache: false,
dataType: 'json',
data: {
saveID: id
},
onsuccess: function (data) {
var parsed = 0;
var parsed = JSON.parse(data.json);
cb(parsed);
$('#control-image_url').after('<div class="form-control">' + data.img + '</div>');
},
onfailure: function (data) {
console.log('Failed to verify loaded image map.');
console.log('Original JSON: ');
console.log(stripSlashes(data));
cb(false);
}
});
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question