Answer the question
In order to leave comments, you need to log in
How to make a fade in/ fade out background on an owl carousel?
Good day!
Please share your opinion on how to do the following;
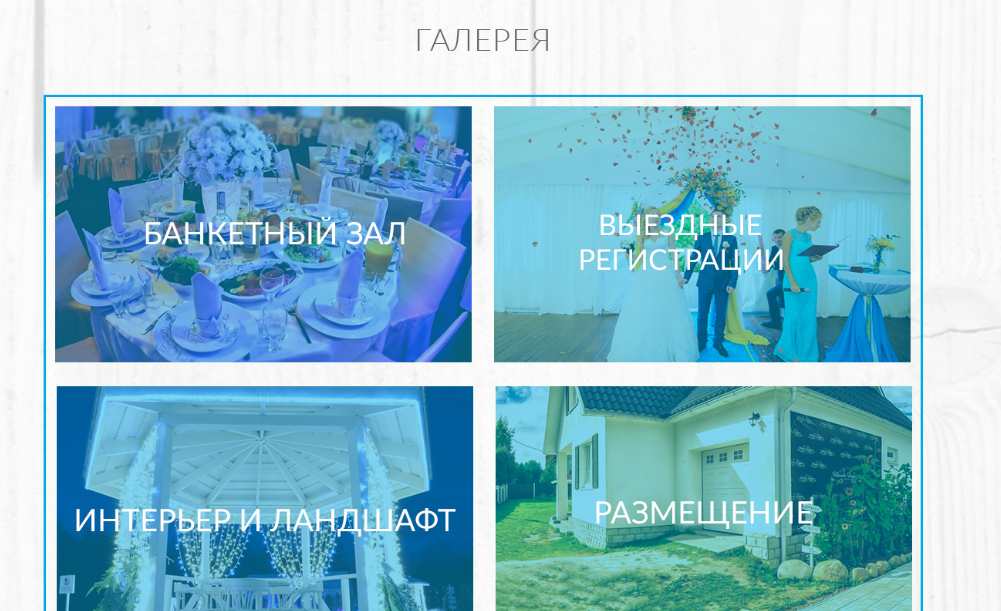
You need to make an owl carousel that looks like this: 
Each picture is a separate carousel, when you hover over the text and the blue translucent background should disappear, and the carousel itself should start scrolling through the pictures at this time. On the example of the user:
1) The user pointed to the picture
2) The text and the background disappeared
3) The carousel started scrolling through the pictures.
5) The user moved the cursor to the side, the background smoothly appeared, and the carousel stopped moving
---------------------------------- ---------------------
Additional actions
4) The user clicked on the current image
5) A modal gallery window like fancybox or magnific was opened
I was able to make the carousel play on hover, with the help of this code
I also made the Substrate, but unfortunately I could not configure its hover behavior. It works, of course, but only once.
Haven't started the rest of the steps yet.
So I would like to know how others would implement this ..?
Answer the question
In order to leave comments, you need to log in
How did you make the underlay? you can not touch the carousel except for autoplay on hover, put the text and the background on the execution of the parent, put the block in it on top of the carousel and put it on hover so that it smoothly disappears through none and when you remove it through not: hover it would smoothly appear. For an example of the appearance and disappearance of the background, take a look here duvinrouge.com (hover over wines pictures)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question