Answer the question
In order to leave comments, you need to log in
How to make a dynamic route for the main page?
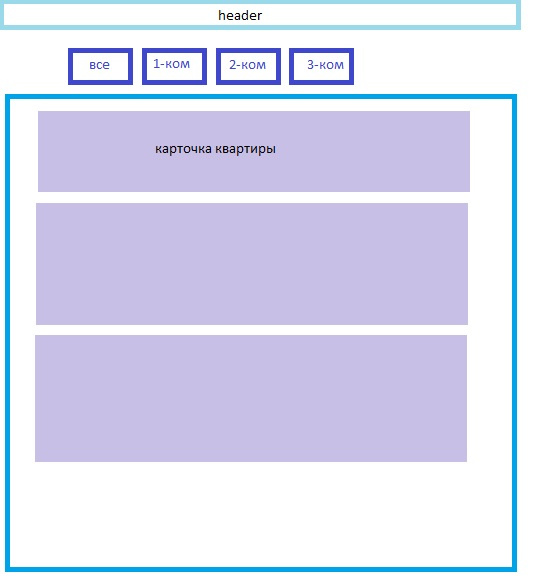
Hello! Unable to display content correctly with route. The logic of the site is such that on the main page there will be a component in which there is a component (should be constantly displayed) and a block with filtered content, in which apartment cards are displayed . Filters are links and the name of the filter is added to the url. Those. path for main can be either '/' or '/1-k', '/2-k' etc.<MainContainer/><Filters/><Card/>

const filters = [
{name: 'все', url: ''},
{name: '1-ком', url: '1-k'},
{name: '2-ком', url: '2-k'},
{name: '3-ком', url: '3-k'},
]
function App(props) {
return (
<BrowserRouter >
<div className="container">
<Header />
<div className="content">
<Switch>
<Route exact path={`/`} render={(props) => <MainContainer {...props}/>} /> //главная
<Route path={`/object/:id`} render={(props) => <HousingContainer {...props} /> } /> //детальная
<Route render={(props) => <Page404 {...props} /> }/>
</Switch>
</div>
</div>
</BrowserRouter>
)}<Route exact path={`/`} render={(props) => <MainContainer {...props}/>} /><Route exact path={`/:filter`} render={(props) => <MainContainer {...props}/>} />Answer the question
In order to leave comments, you need to log in
For such things, get-parameters are used in the url. That is, the url of the form domain.ru/page?1-k
AND in the routing does not need to be registered separately
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question