Answer the question
In order to leave comments, you need to log in
How to make a double menu so that the logo is on both parts of the menu?
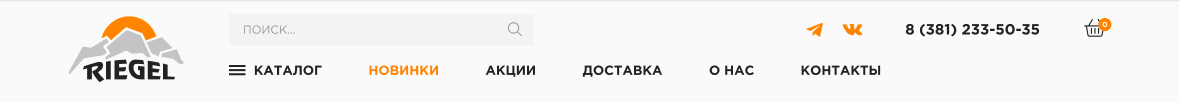
Good afternoon, I'm worried about the dual menu issue. The first experience of site layout on the bootstrap, I can’t fully understand the grid system. ТЗ - a double menu with a logo, which, as it were, is divided into both parts of the menu. Photo attached below.

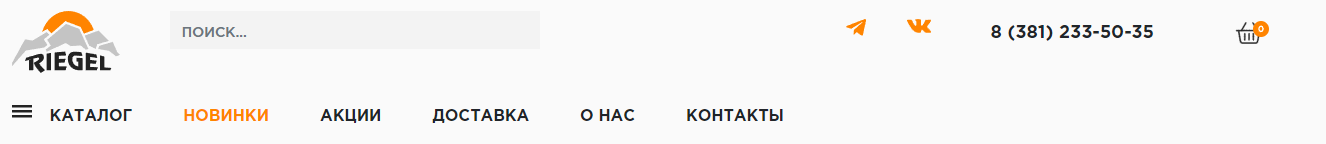
Strictly speaking, how to arrange the logo like this? A photo of what happened to me and my code are also located below.

<div>
<header class="py-3">
<div class="container d-flex flex-wrap justify-content-right">
<img class="col-1" src="logo.svg">
<form class="col-12 col-lg-auto mb-3 mb-lg-0 poisk_form">
<input type="search" class="form-control" placeholder="ПОИСК..." aria-label="Поиск">
</form>
<ul class="nav justify-content-right">
<li class="nav-item-vector"><a href="#" class="nav-link link-dark px-2" aria-current="page"><img src="Vector.svg"></a></li>
<li class="nav-item-vector"><a href="#" class="nav-link link-dark px-2" aria-current="page"><img src="Vector2.svg"></a></li>
<li class="nav-item-number nav-link link-dark">8 (381) 233-50-35</li>
<li class="nav-item-vector"><a href="#" class="nav-link link-dark px-2" aria-current="page"><img src="корзина.svg"></a></li>
</ul>
</div>
</header>
<nav class="py-2">
<div class="container flex-wrap">
<ul class="nav justify-content-right">
<li class="nav-item-burger"><img src="burger.svg"></li>
<li class="nav-item"><a href="#" class="nav-link link-dark px-2" aria-current="page">Каталог</a></li>
<li class="nav-item"><a href="#" class="nav-link link-dark px-2 active">Новинки</a></li>
<li class="nav-item"><a href="#" class="nav-link link-dark px-2">Акции</a></li>
<li class="nav-item"><a href="#" class="nav-link link-dark px-2">Доставка</a></li>
<li class="nav-item"><a href="#" class="nav-link link-dark px-2">О нас</a></li>
<li class="nav-item"><a href="#" class="nav-link link-dark px-2">Контакты</a></li>
</ul>
</div>
</nav>
</div>Answer the question
In order to leave comments, you need to log in
something like this
<header>
<div class="container d-flex">
<img class="col-1" src="logo.svg">
<div class="col-11">
<div class="container d-flex flex-wrap justify-content-right">
<form class="col-12 col-lg-auto mb-3 mb-lg-0 poisk_form">
<input type="search" class="form-control" placeholder="ПОИСК..." aria-label="Поиск">
</form>
<ul class="nav justify-content-right">
<li class="nav-item-vector"><a href="#" class="nav-link link-dark px-2" aria-current="page"><img src="Vector.svg"></a></li>
<li class="nav-item-vector"><a href="#" class="nav-link link-dark px-2" aria-current="page"><img src="Vector2.svg"></a></li>
<li class="nav-item-number nav-link link-dark">8 (381) 233-50-35</li>
<li class="nav-item-vector"><a href="#" class="nav-link link-dark px-2" aria-current="page"><img src="корзина.svg"></a></li>
</ul>
</div>
<nav class="container flex-wrap">
<ul class="nav justify-content-right">
<li class="nav-item-burger"><img src="burger.svg"></li>
<li class="nav-item"><a href="#" class="nav-link link-dark px-2" aria-current="page">Каталог</a></li>
<li class="nav-item"><a href="#" class="nav-link link-dark px-2 active">Новинки</a></li>
<li class="nav-item"><a href="#" class="nav-link link-dark px-2">Акции</a></li>
<li class="nav-item"><a href="#" class="nav-link link-dark px-2">Доставка</a></li>
<li class="nav-item"><a href="#" class="nav-link link-dark px-2">О нас</a></li>
<li class="nav-item"><a href="#" class="nav-link link-dark px-2">Контакты</a></li>
</ul>
</nav>
</div>
</div>
</header>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question