Answer the question
In order to leave comments, you need to log in
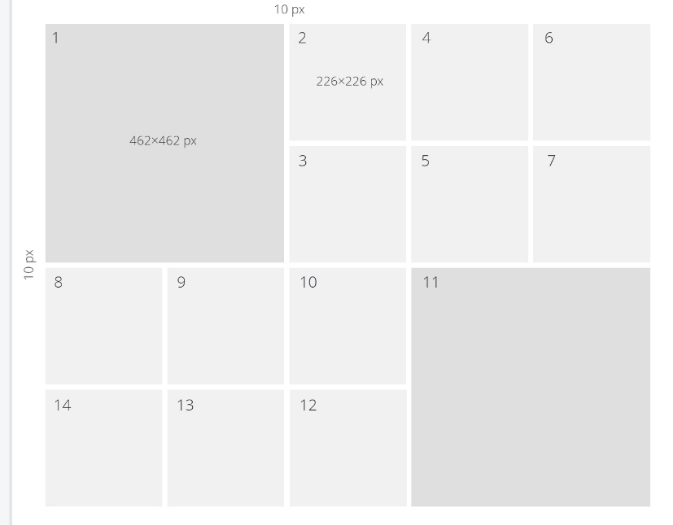
How to make a custom grid?
Welcome all. There was an unusual proposal to create a grid for displaying images in a non-standard format. It would be desirable to solve all this business only by means of css.
In this one: 
Example - https://jsfiddle.net/h0fb7tqp/1/ current work of inflamed consciousness (didn't have much to do with css)
Ps For the case of simplification (if the original problem is too complicated), option 2 is possible
: large) in the current implementation on jsfiddle they go correctly and it is necessary that the 14th picture be on the right, from 8 to 13 wrap around it on the left, just like from 2 to 7 wrap around the picture number 1.
With the help of nth-child it is not possible to come up with the correct algorithm
It is possible to use sass
Answer the question
In order to leave comments, you need to log in
Make this block - without a container, everything is simple.
The section has two children, presumably a div. Sections set display: flex; and desired settings.
you give the first block a background, the second one you just decorate. Nothing complicated.
I immediately thought of using Flex, but the very first answer got ahead of me.
Maybe it's better to use this? https://packery.metafizzy.co and you can save time
https://codepen.io/delphinpro/pen/BWJEgG
only you have to modify a little for yourself. but it's not difficult.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question