Answer the question
In order to leave comments, you need to log in
How to make a custom block slider?
Hello colleagues!
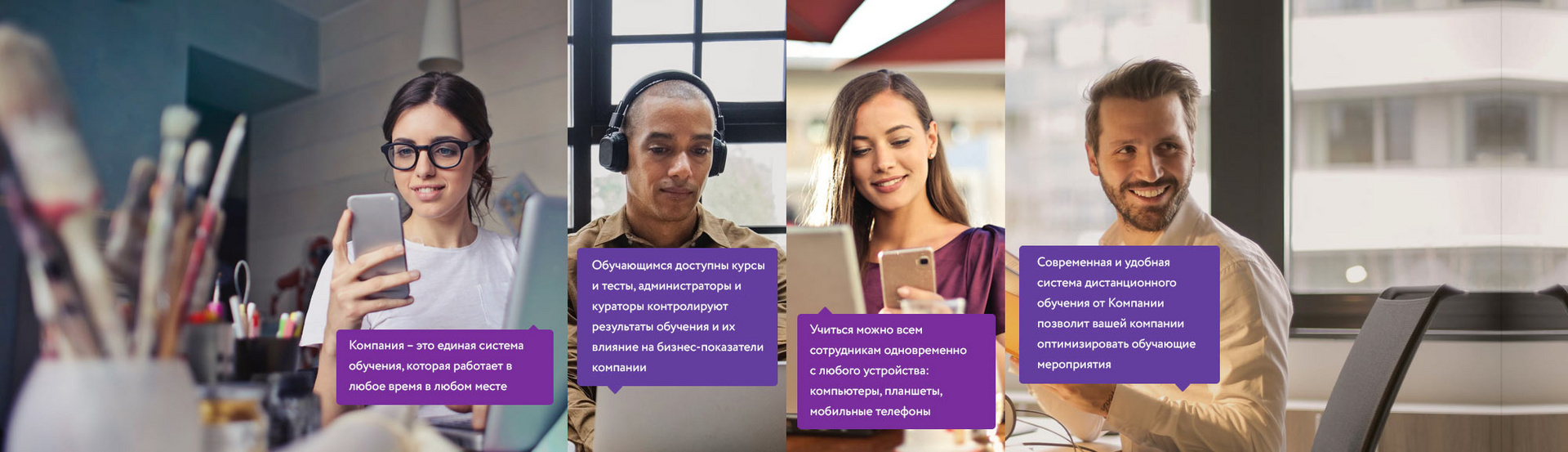
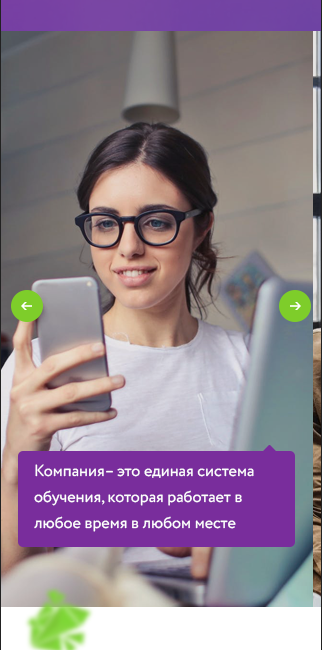
Tell me, please, how to make such a block: 
In the tablet and mobile versions, it turns (or not) into a slider 
. I'm more interested in extreme photos. How to stretch them like that?
Answer the question
In order to leave comments, you need to log in
use bootstrap 4 grid, it's already on flexbox. Here is an example.
https://codepen.io/Nickolyashka/pen/LvmBaL
100% solution without crutches.
Here , on the desktop, the block sizes are the same, on the tablet, set the same block widths.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question