Answer the question
In order to leave comments, you need to log in
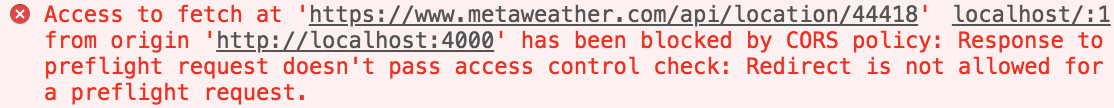
How to make a cross domain request in Redux-Saga?
I installed my own project through create-react-app, installed redux-saga and everything that came with it, and I'm trying to make a cross-domain request.
fetch('https://www.metaweather.com/api/location/44418', {
method: 'GET',
mode: 'cors',
headers: {
'Content-type': 'application/json',
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': 'GET',
}
headers: {
'Content-type': 'text/html Access-Control-Allow-Origin: *'
}Answer the question
In order to leave comments, you need to log in
So that you do not send from the browser, if CORS is not allowed on the site where you are making the request, then nothing will work. The server request will work, I tried it from under Nodejs.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question