Answer the question
In order to leave comments, you need to log in
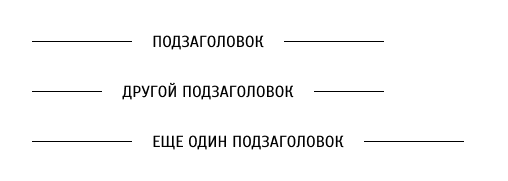
How to make a component like this in Figma headings?

Help, please, I've already broken my head.
Answer the question
In order to leave comments, you need to log in
So far, there is only one way, it is a crutch, but it exists. I saw it at Google in source codes. It was used not for headings, but for labels that went to the field frame in the focus state. As shown.
Here is a visual implementation, in your version.
The whole focus is on the Fill layer, it is text by adding the letter l for example we increase the length of the layer that overlaps the line (the border layer).
Naturally, we remove the distance between the letters until the space disappears.
The advantage is that it can be implemented.
Of the minuses, it is necessary to substitute characters each time and the color of the letters l must be changed each time if the background has changed.
In good news, there will be an update soon that will allow objects to interact in the component. In your case, the dashes themselves will expand like the component, depending on the text.
Post in VK
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question