Answer the question
In order to leave comments, you need to log in
I'm learning web design, what are the mistakes?
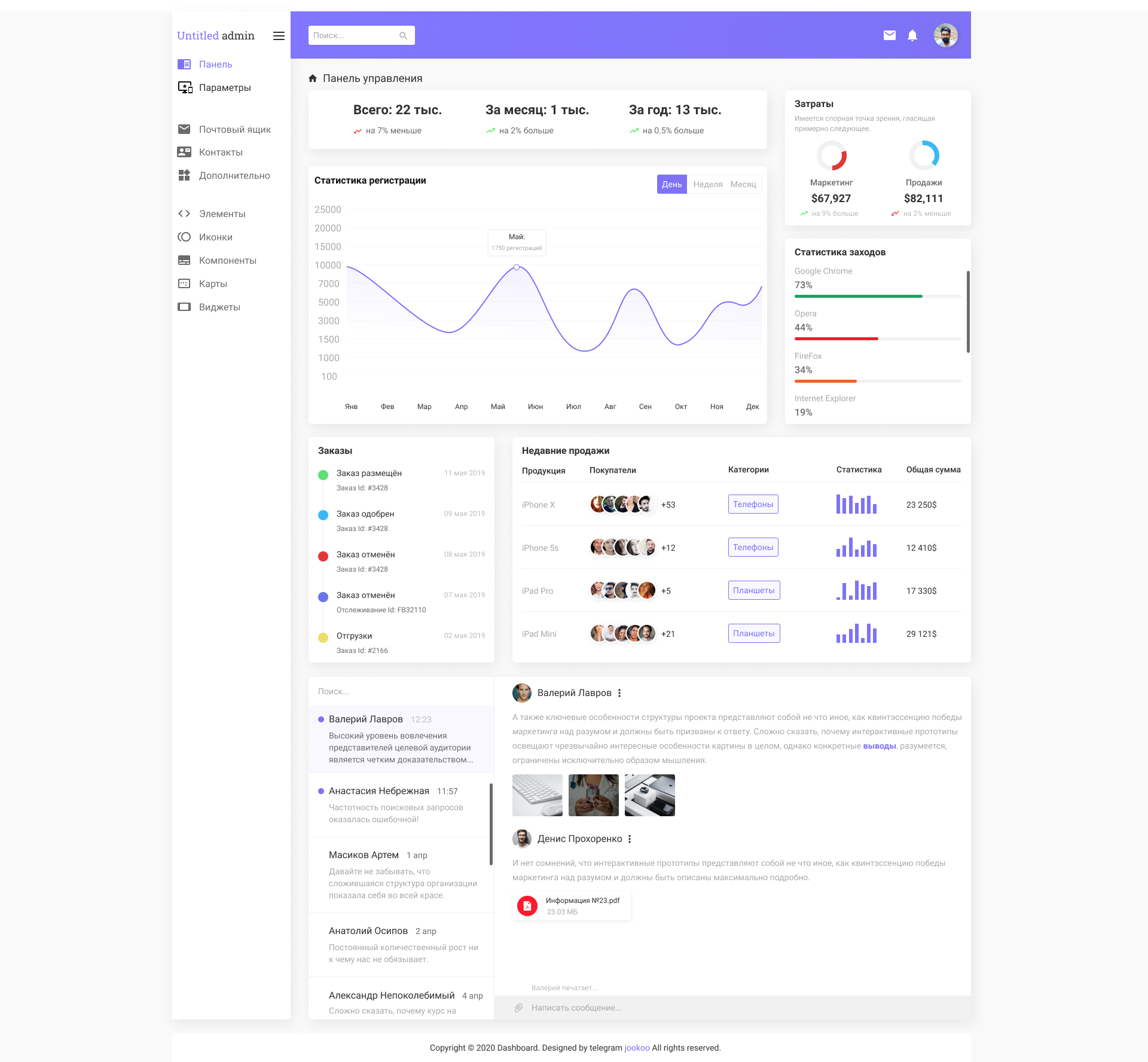
Good afternoon, not long ago I started studying web design for about 3 months. I would like to see a comment from more experienced designers and point out errors in this work. Thank you very much in advance.
Link to figma
Answer the question
In order to leave comments, you need to log in
In general, everything is neat, so comments are more likely reasons for reflection and licking what is.
Hey!
From a design point of view - more or less a good start, but a lot of problems in UX.
I left a few comments in the layout that will help you bring the layout to a more or less convenient look.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question