Answer the question
In order to leave comments, you need to log in
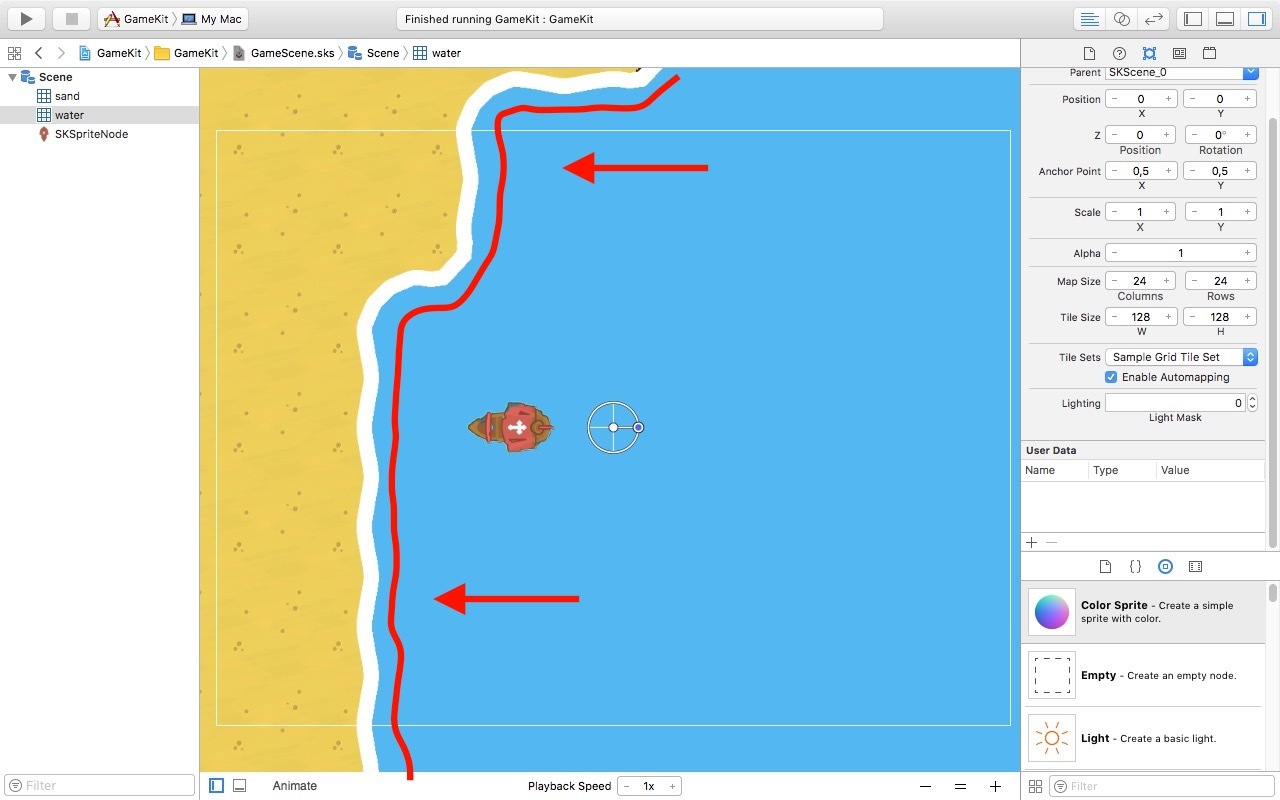
How to make a character collision?
If there are professionals in the development of games on Swift, namely on the SpriteKit framework, then
please tell me if it is possible to make it so that the character could not enter the map layer, in this case the ship should crash into the sand layer
Answer the question
In order to leave comments, you need to log in
In short, you need to enable physics for sand and ship, set its properties (by default, in my opinion, it will consider physics by analogy with ala mario games, i.e. your ship will always fall down, so you need to disable this ) and set the properties so that the sand and the ship can collide with each other.
Here is a tutorial that seems to fit https://www.raywenderlich.com/123393/how-to-create...
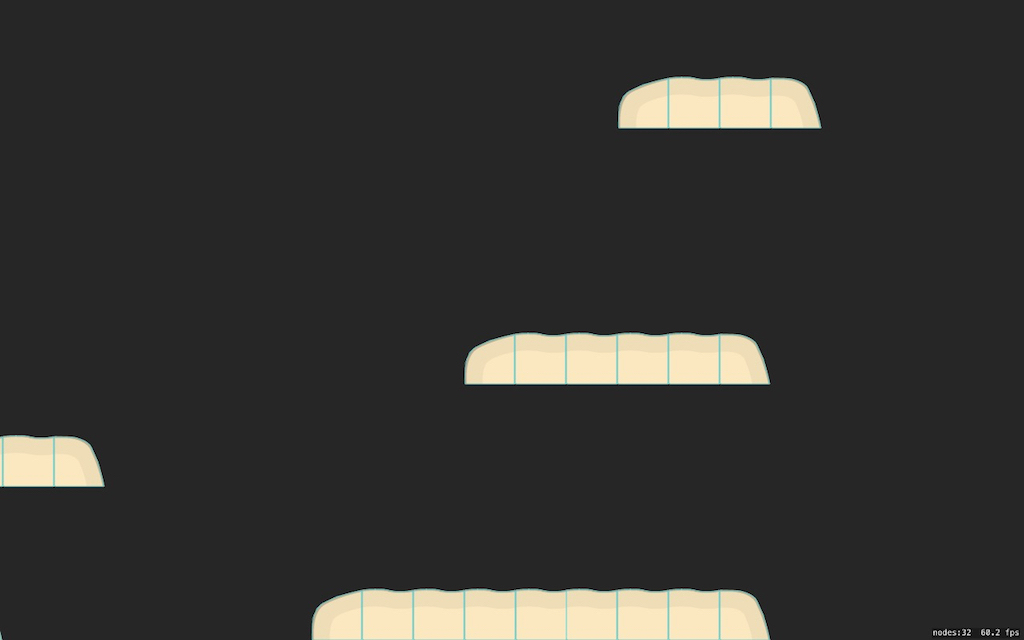
Issue resolved. You can iterate over each cell and impose an empty node on it, and, accordingly, impose physics on each node according to the texture of the cell itself.
class GameScene: SKScene {
var ground : SKTileMapNode!
override func didMove(to view: SKView) {
self.ground = self.childNode(withName: "//ground") as! SKTileMapNode
let tileSize = self.ground.tileSize
for col in 0..<self.ground.numberOfColumns {
for row in 0..<self.ground.numberOfRows {
let definition = self.ground.tileDefinition(atColumn: col, row: row)
guard let texture = definition?.textures.first else {
continue
}
let x = CGFloat(col) * tileSize.width + tileSize.width / 2.0
let y = CGFloat(row) * tileSize.height + tileSize.height / 2.0
let tileNode = SKNode()
tileNode.position = CGPoint(x: x, y: y)
tileNode.physicsBody = SKPhysicsBody(texture: texture, size: texture.size())
tileNode.physicsBody?.affectedByGravity = false
tileNode.physicsBody?.isDynamic = false
self.addChild(tileNode)
}
}
}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question