Answer the question
In order to leave comments, you need to log in
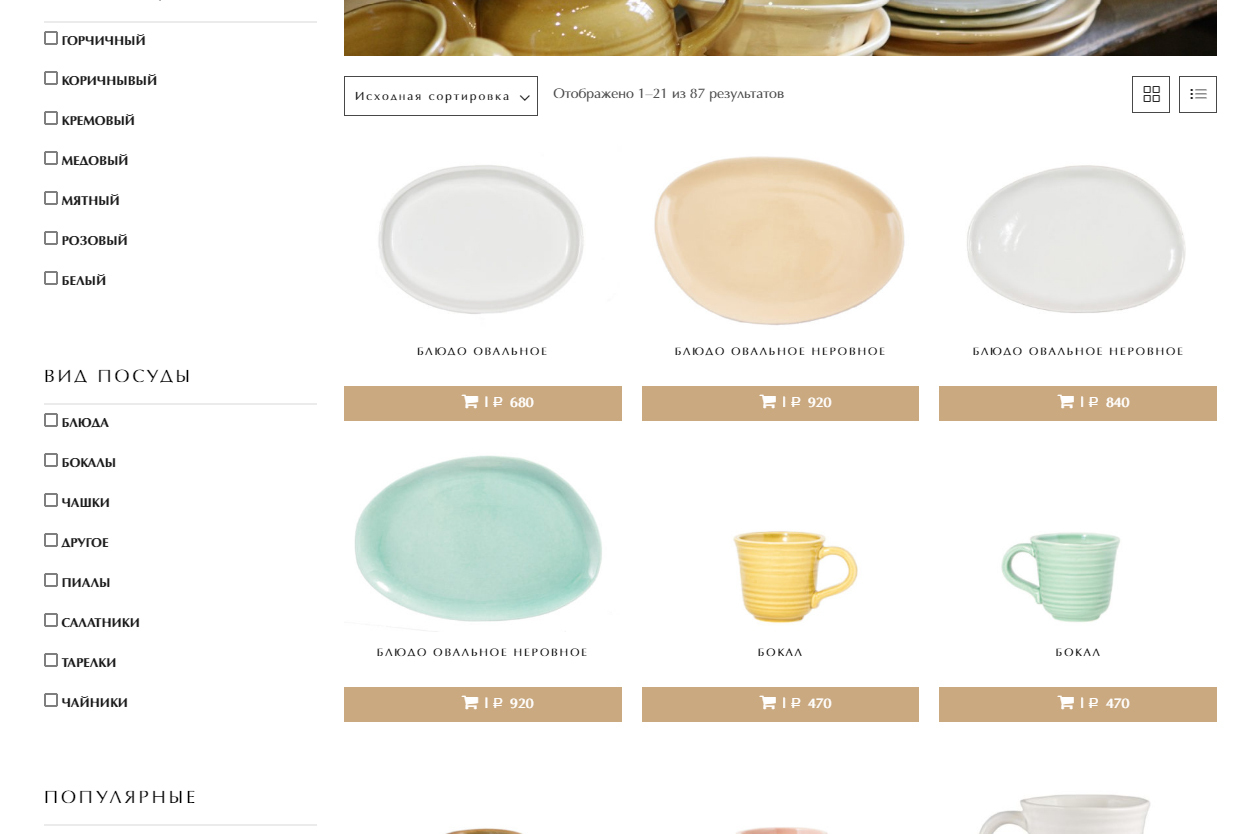
How to make a buy button in the list of products with text and a link to the entire button?

dymovceramic.ru/product-category/fayans/seriya-kraft
How can I replace this icon with text? in the woocommerce templates there is a hook for the add product button, but where the link with the icon itself is formed, I have no idea, I tried to find it in the theme and plugin settings, it’s useless, I couldn’t find the hook in the template either, maybe I already did something like that?
Answer the question
In order to leave comments, you need to log in
If I understood correctly, then font aweasome is used there, the class is class = "fa fa-shopping-cart".
Try to search and replace / delete in the theme code.
Look for code with a class in templates
woocommerce-price-currencySymbolFor example.
<span class="price"><span class="woocommerce-Price-amount amount"><span class="woocommerce-Price-currencySymbol"><span class=rur >р<span>уб.</span></span></span> 920</span></span>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question