Answer the question
In order to leave comments, you need to log in
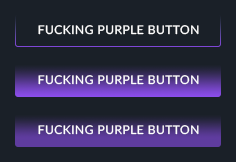
How to make a button with a gradient rounded border and a transparent background?
You need to make a button.

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question