Answer the question
In order to leave comments, you need to log in
How to make a blur on a slide so that it is not cut off?
Guys, help. I am making a website. Already made up. But can't make one point on the slide.
It is necessary that one picture was extreme with a blur. But the edges of the slide cut off this blur. How to make it so that it would not be cut off, but look like in the layout?
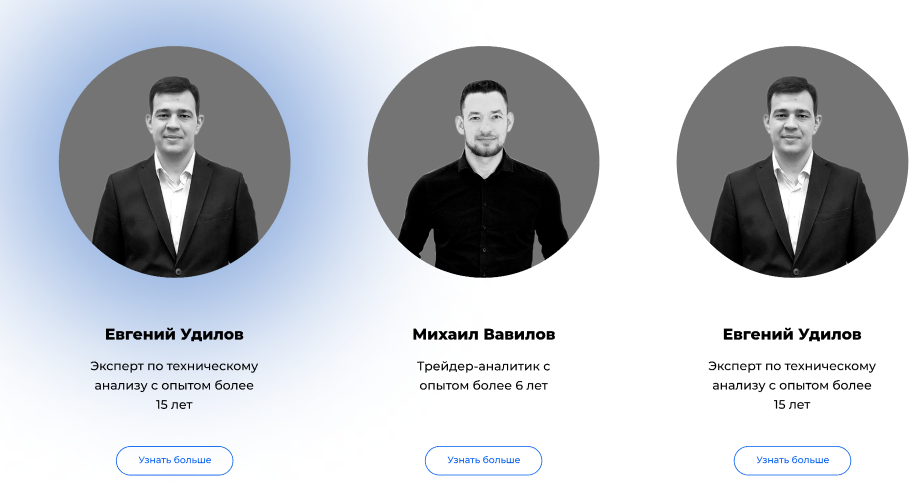
I attached a photo of how it is in the layout

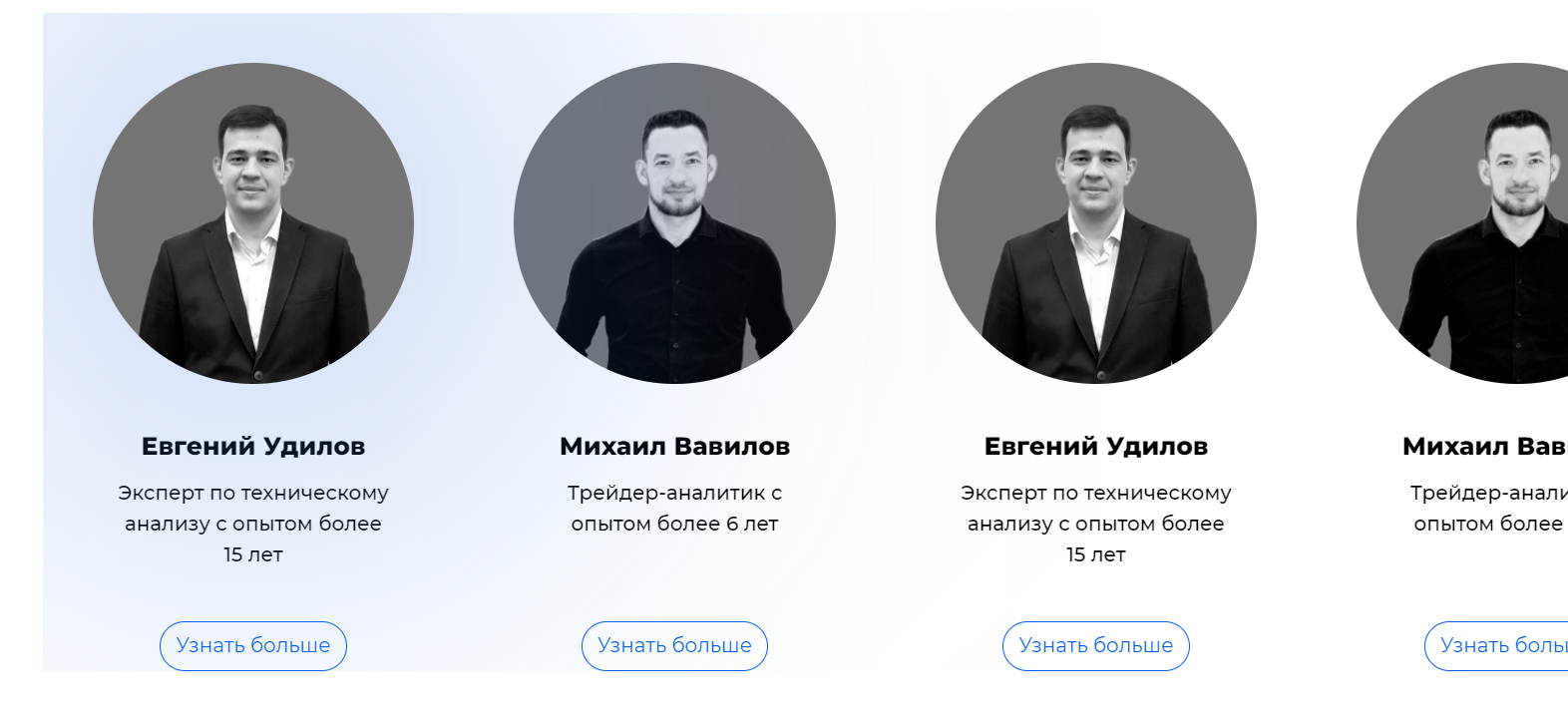
and how it turns out for me.

I also attached a site where I planted the layout.
www.testol.site
I would be very grateful for your help
Answer the question
In order to leave comments, you need to log in
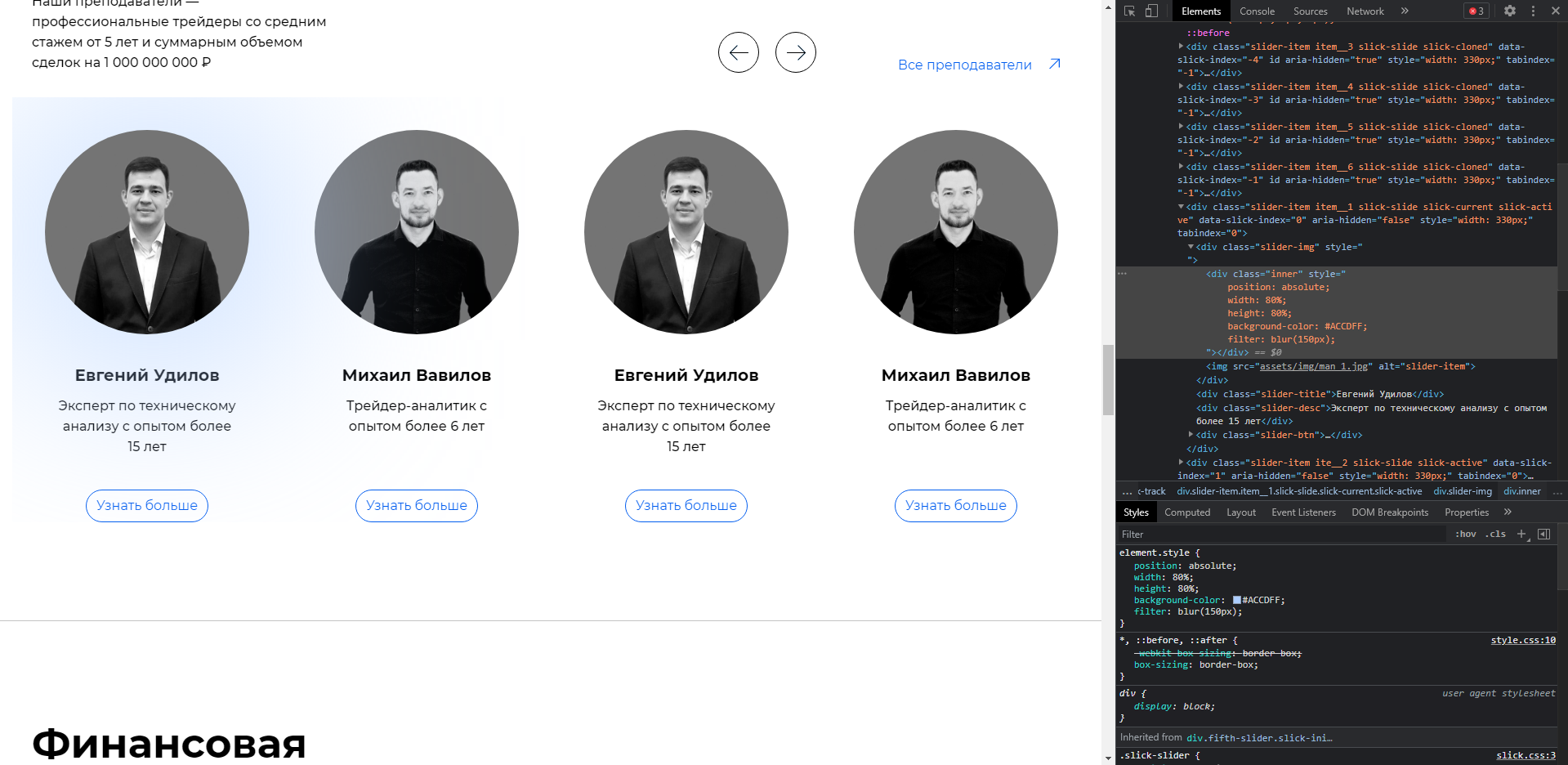
Personally, I managed to do this: ( It seems like it even looks like a layout )

.slider-img > .inner {
position: absolute;
width: 80%;
height: 80%;
background-color: #ACCDFF;
filter: blur(150px);
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question