Answer the question
In order to leave comments, you need to log in
How to make a block with text and navigation buttons on top of a slide in owl-carousel?
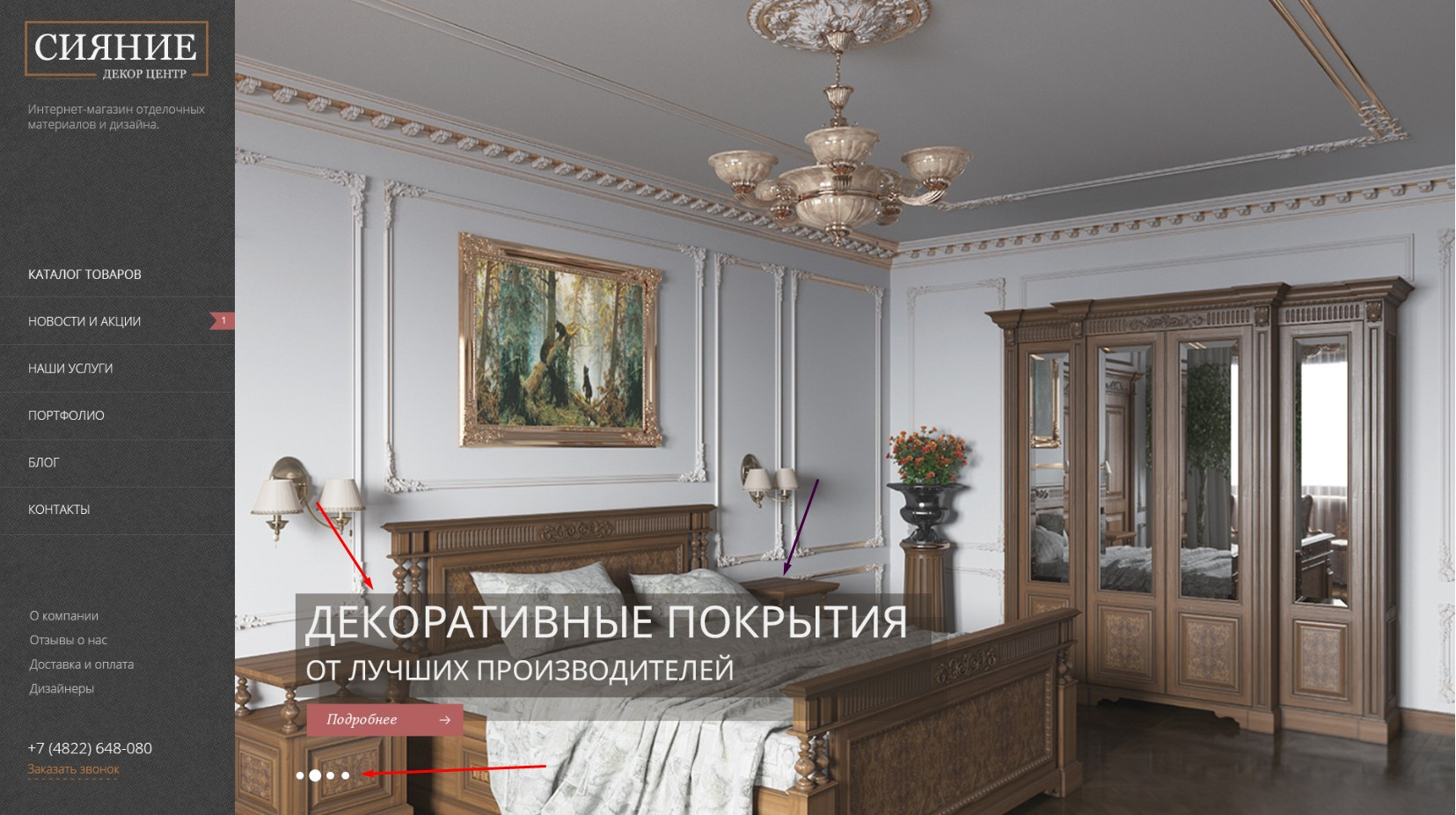
How to do it like in the picture? at the bottom I had an unclear indentation, but then it turned out that these were owl-nav (green) and owl-dots (red) and specially marked them with colors for visibility. It is also not clear how to display text with a button on top of the slide? So that the pictures scroll through, and the text and points remain in place.
I thought
to do it through z-index and position: absolute, but it didn't work out
https://jsfiddle.net/Norum87/3xp5y7rq/


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question