Answer the question
In order to leave comments, you need to log in
How to make a block scroll until it ends?
Good evening!
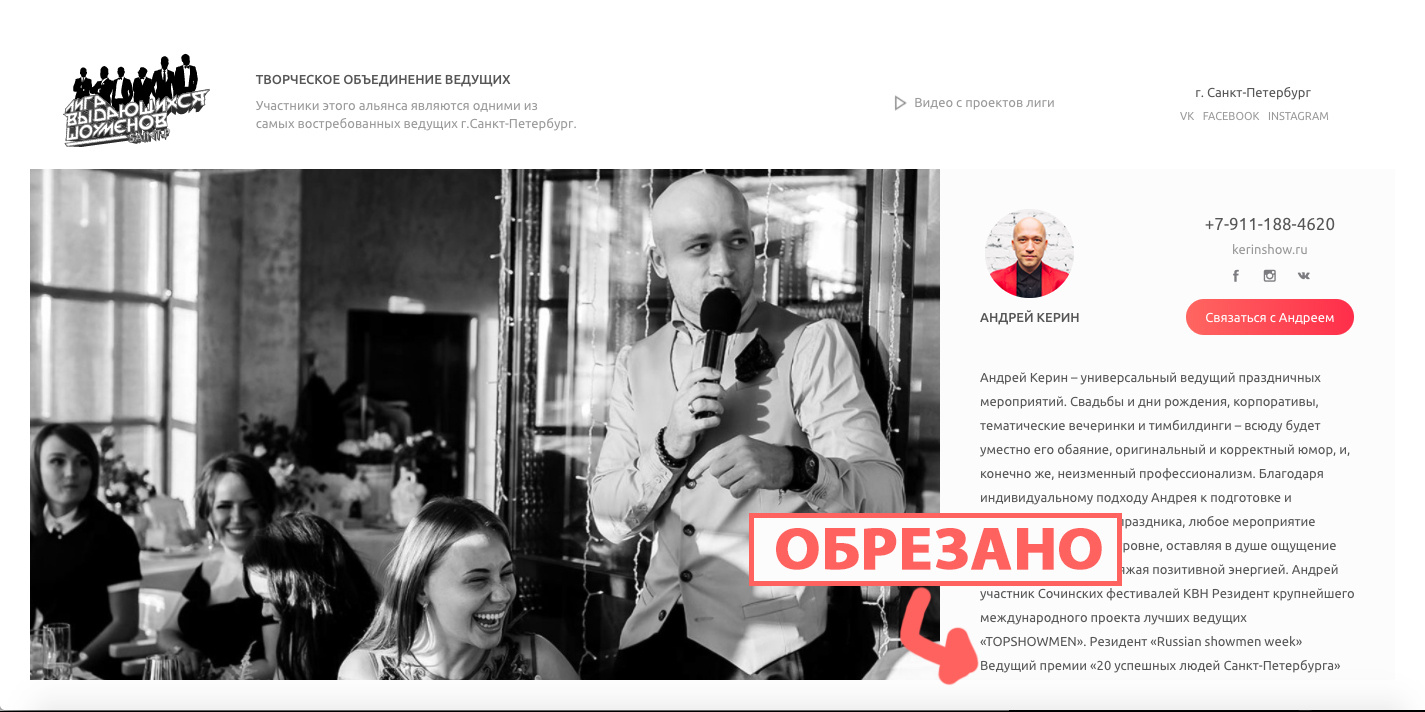
There is a page: ligashowmanspb.keyup.ru/my-product/kerin
At the moment, the right part (text) is fixed (fixed) and, accordingly, it is impossible to read the entire text if it goes beyond the page height 
How to make it so that when scrolling, did the text on the right side scroll until it was over and then just stop (left side should continue scrolling)?
PS: I tried it through scripts for sticky menus, where the height of the block is calculated and as soon as the height of the scroll falls below, the position becomes fixed ... It almost fits, but only the reverse action (when the scroll occurs from the bottom up) is not logical. It is necessary to return to the starting point from where the script works, so that the position switches back to absolute, and this is not convenient, because There may be too many photos. (I hope I explained clearly)
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question