Answer the question
In order to leave comments, you need to log in
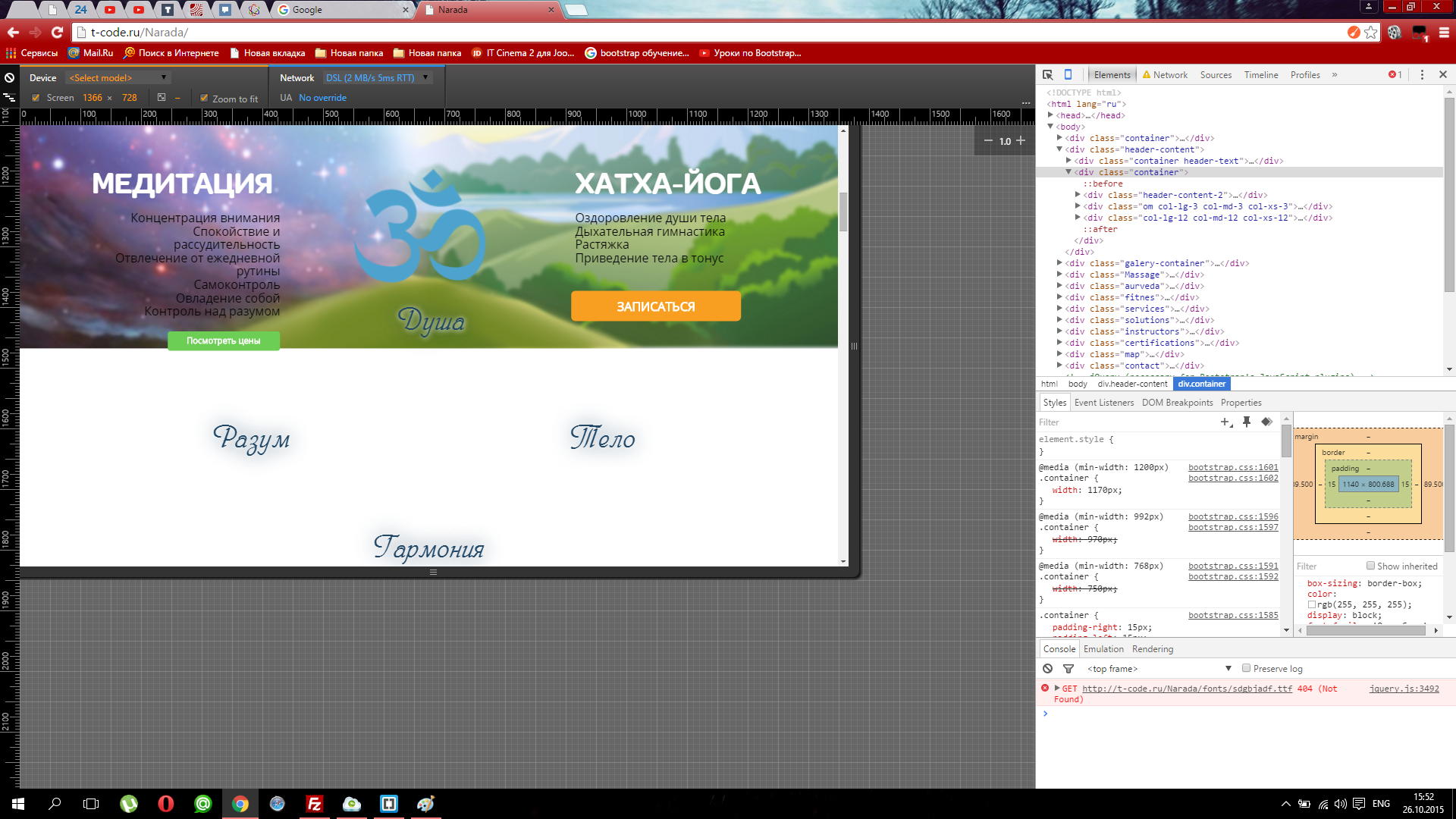
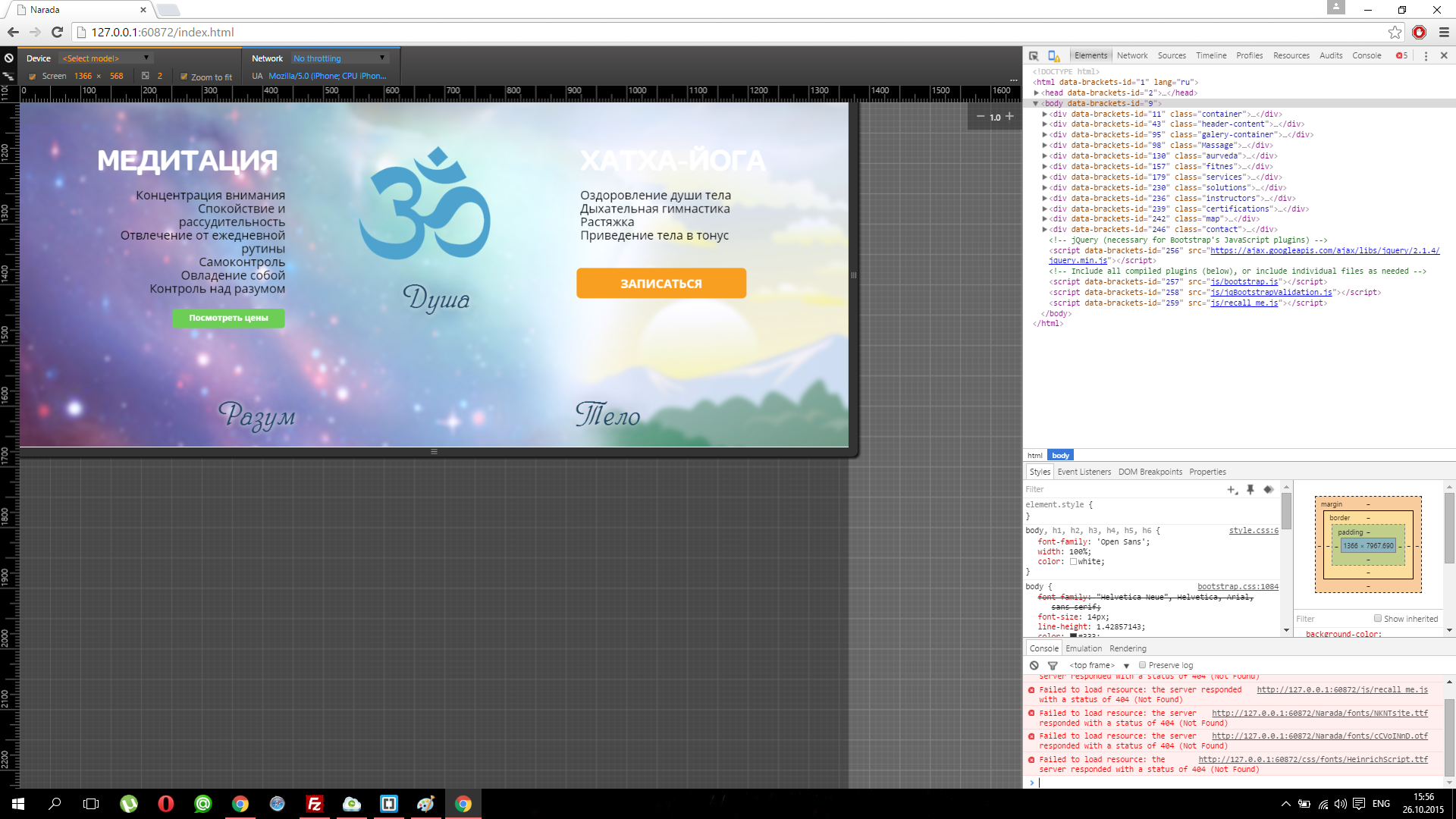
How to make a background so that the picture is not cropped at different resolutions?
<div class="header-content">
<div class="container header-text">
<div class="header-text-1"><h1>ąØąÉą¦ąØąśąóąĢ ąĪąÆą×ąÖ ą¤ąŻąóą¼<br>ąÜ ąōąÉąĀą£ą×ąØąśąś ąŻą¢ąĢ ąĪąĢąōą×ąöąØą»</h1><br><h2>ąÖą×ąōąÉ ąÜąøąŻąæ ąÆ ąśąĀąÜąŻąóąĪąÜąĢ</h2></div>
<div class="header-text-2 col-lg-7 col-md-7 col-xs-7"><h1><img src="images/gal.png"> ąöą╗čÅ ąĮąŠą▓ąĖčćą║ąŠą▓ ąĖ ą┐čĆąŠč乥čüčüąĖąŠąĮą░ą╗ąŠą▓<br><img src="images/gal.png"> ąōčĆčāą┐ą┐ąŠą▓čŗąĄ ąĖąĖąĮą┤ąĖą▓ąĖą┤čāą░ą╗čīąĮčŗąĄ ąĘą░ąĮčÅčéąĖčÅ<br><img src="images/gal.png"> ąĪąĄčĆčéąĖčäąĖčåąĖčĆąŠą▓ą░ąĮąĮčŗąĄ ą┐čĆąĄą┐ąŠą┤ąŠą▓ą░č鹥ą╗ąĖ<br>
<img src="images/gal.png"> ąÜąŠą╝č乊čĆčéąĮčŗąĄ ąĘą░ą╗čŗ čü ą┐ą╗ąŠčēą░ą┤čīčÄ >150 ą╝┬▓</h1></div>
<div class="header-text-3 col-lg-4 col-md-4 col-xs-4"><h1>ąæąĄčüą┐ą╗ą░čéąĮąŠąĄ<br></h1><h2>ą┐ąĄčĆą▓ąŠąĄ ąĘą░ąĮčÅčéąĖąĄ</h2><br><h4>ąøąĖčüčéą░ą╣ ą▓ąĮąĖąĘ!</h4><div class="treugolnik"></div>
</div>
</div>
<div class="container">
<div class="header-content-2">
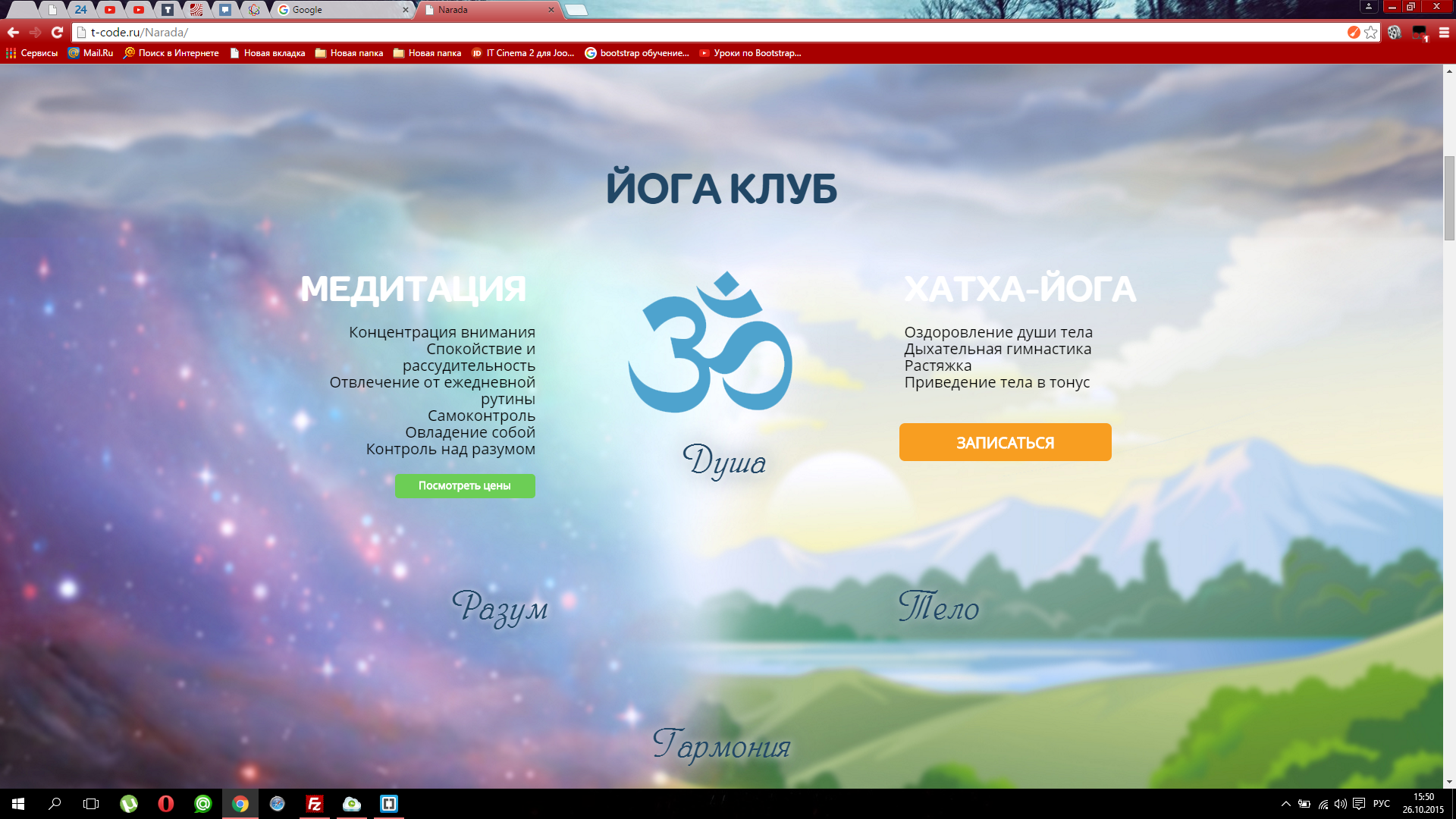
<div class="content-text-1">ąÖą×ąōąÉ ąÜąøąŻąæ</div>
<div class="content-text-2 col-lg-5 col-md-5 col-xs-5"><h1>ą£ąĢąöąśąóąÉą”ąśą»<br></h1><h2>ąÜąŠąĮčåąĄąĮčéčĆą░čåąĖčÅ ą▓ąĮąĖą╝ą░ąĮąĖčÅ<br>ąĪą┐ąŠą║ąŠą╣čüčéą▓ąĖąĄ ąĖ čĆą░čüčüčāą┤ąĖč鹥ą╗čīąĮąŠčüčéčī<br>ą×čéą▓ą╗ąĄč湥ąĮąĖąĄ ąŠčé ąĄąČąĄą┤ąĮąĄą▓ąĮąŠą╣ čĆčāčéąĖąĮčŗ<br>ąĪą░ą╝ąŠą║ąŠąĮčéčĆąŠą╗čī<br>ą×ą▓ą╗ą░ą┤ąĄąĮąĖąĄ čüąŠą▒ąŠą╣<br>ąÜąŠąĮčéčĆąŠą╗čī ąĮą░ą┤ čĆą░ąĘčāą╝ąŠą╝</h2>
<div class="button-prices-1">ą¤ąŠčüą╝ąŠčéčĆąĄčéčī čåąĄąĮčŗ</div>
</div>
<div class="content-text-3 col-lg-5 col-md-5 col-xs-5"><h1>ąźąÉąóąźąÉ-ąÖą×ąōąÉ<br></h1><h2>ą×ąĘą┤ąŠčĆąŠą▓ą╗ąĄąĮąĖąĄ ą┤čāčłąĖ č鹥ą╗ą░<br>ąöčŗčģą░č鹥ą╗čīąĮą░čÅ ą│ąĖą╝ąĮą░čüčéąĖą║ą░<br>ąĀą░čüčéčÅąČą║ą░<br>ą¤čĆąĖą▓ąĄą┤ąĄąĮąĖąĄ č鹥ą╗ą░ ą▓ č鹊ąĮčāčü</h2><div class="enroll-sale-1">ąŚąÉą¤ąśąĪąÉąóą¼ąĪą»</div></div></div>
<div class="om col-lg-3 col-md-3 col-xs-3"><img src="images/om.png"><h1>ąöčāčłą░</h1></div>
<div class="col-lg-12 col-md-12 col-xs-12">
<div class="razum col-lg-5 col-md-5 col-xs-5">ąĀą░ąĘčāą╝</div>
<div class="deva col-lg-2 col-md-2 col-xs-2"></div>
<div class="telo col-lg-5 col-md-5 col-xs-5">ąóąĄą╗ąŠ</div>
<div class="garmonia col-lg-12 col-md-12 col-xs-12">ąōą░čĆą╝ąŠąĮąĖčÅ</div>
</div>
</div>
</div>.header-content {
width: 100%;
background: url(../images/bg.png) no-repeat;
height: 1920px;
background-size: contain;
}



Answer the question
In order to leave comments, you need to log in
Tried background-size: cover; + center background alignment ?
background: url('XXXX.jpg') center top no-repeat;
contain remove.
Alternatively, make background-size: cover; + background-position: center; + background-attachment: fixed;
In theory, if you make a cover and center alignment, it should help, well, if not, you can add fixed so that the picture is always in place.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question