Answer the question
In order to leave comments, you need to log in
How to loop through external JSON and output data to DOM tree?

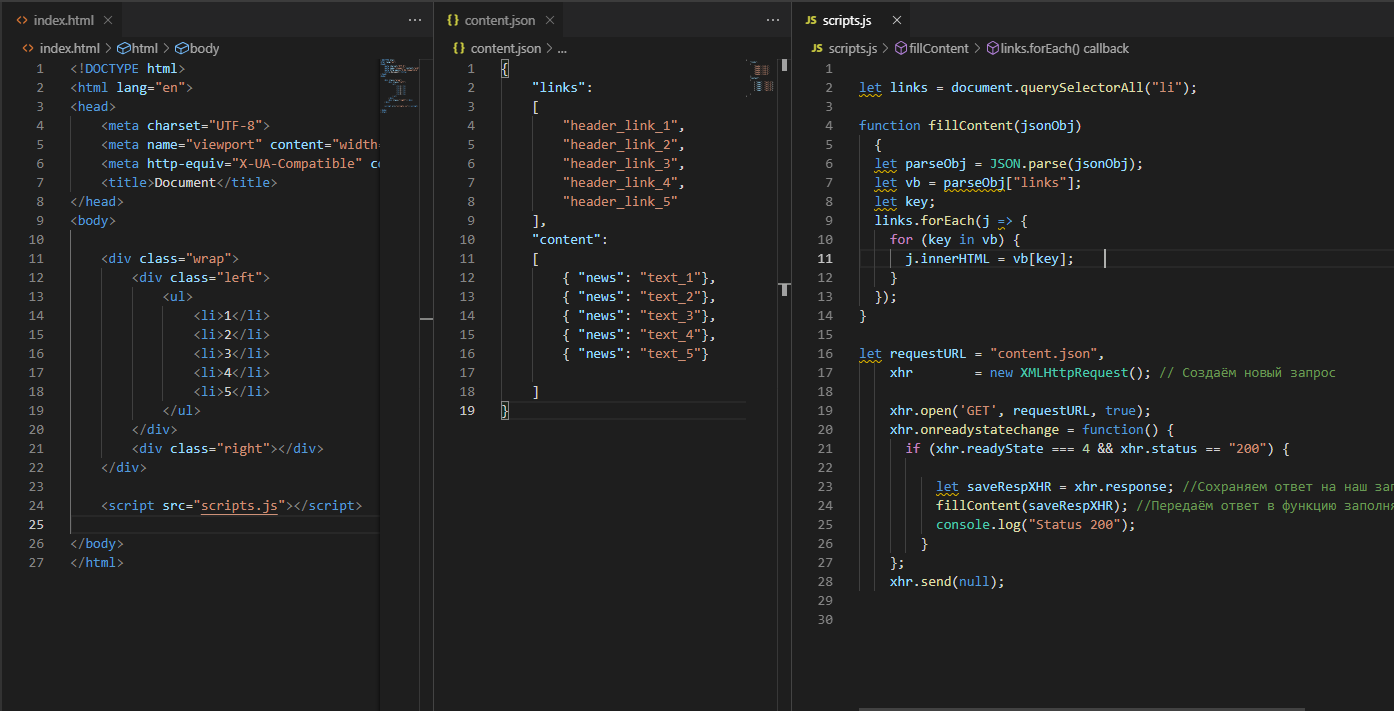
There is a JSON file which lies in a root. It is necessary that li is filled from "links" (content.json), and the block "right", displays the text from "content" (content.json) when clicking on li .
For example:
Click on the first li , text_1 is displayed in the right block (loaded from json)
Click on the third li , text_3 is displayed in the right block .
I only managed to fill in all li, but they are all filled with the value of the last key: header_link_5
https://codepen.io/stevegerr/pen/ZEzQrQj
Answer the question
In order to leave comments, you need to log in
const right = document.querySelector('.right');
const links = document.querySelectorAll("li");
const handleClick = (e) => right.textContent = data.content[data.links.indexOf(e.target.textContent)].news;
links.forEach((elem, i) => {
elem.textContent = data.links[i];
elem.addEventListener('click', handleClick);
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question