Answer the question
In order to leave comments, you need to log in
How to link data to a specific category in Highcharts?
I would be grateful and glad for any help.
The essence of the task / problem:
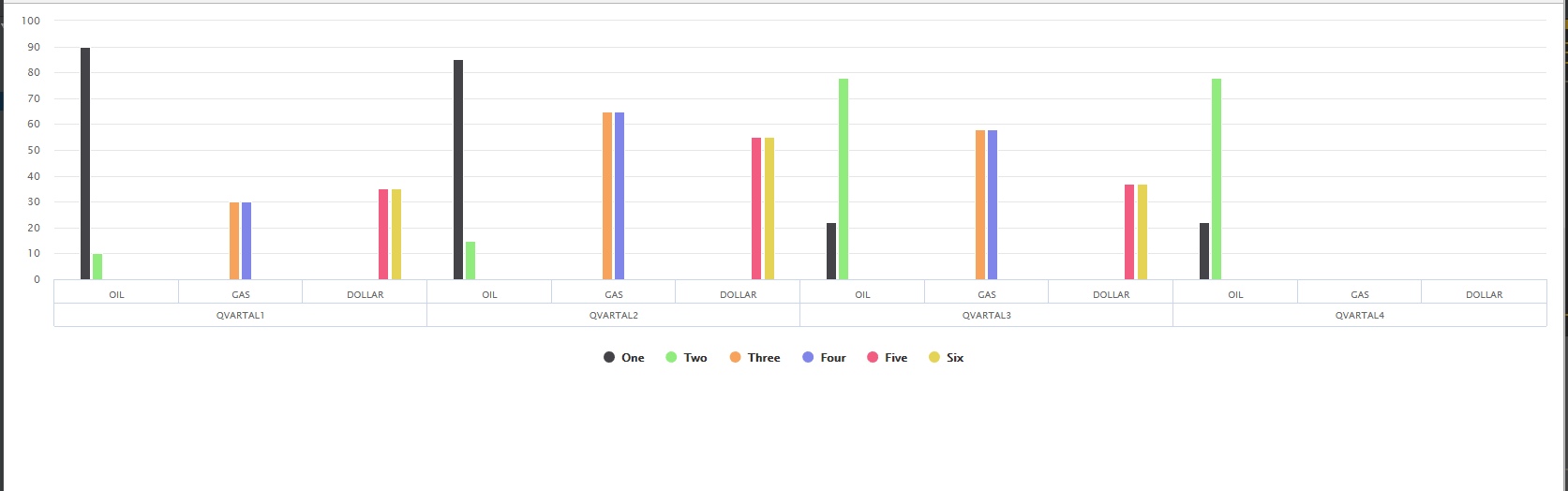
I have 6 entities that need to be displayed in 4 quarters ( read categories)
Something like this: 
And I can’t figure out how to associate data with a specific category in Highcharts.js
For example, using pseudocode :
let data = {
data = {
Q1: {
oil: {
buy: [10, 20, 30],
sold: [10, 20, 0]
},
gas: {
buy: [150, 20, 30],
sold: [10, 320, 0]
},
dollar: {
buy: [150, 20, 30],
sold: [10, 320, 0]
},
},
Q2 : ...
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question