Answer the question
In order to leave comments, you need to log in
How to limit the visibility area on the site?
I'm trying to limit the scope of an iphone in safari.
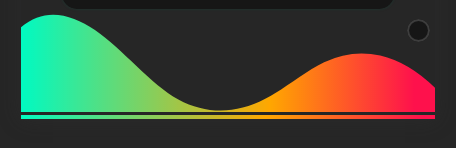
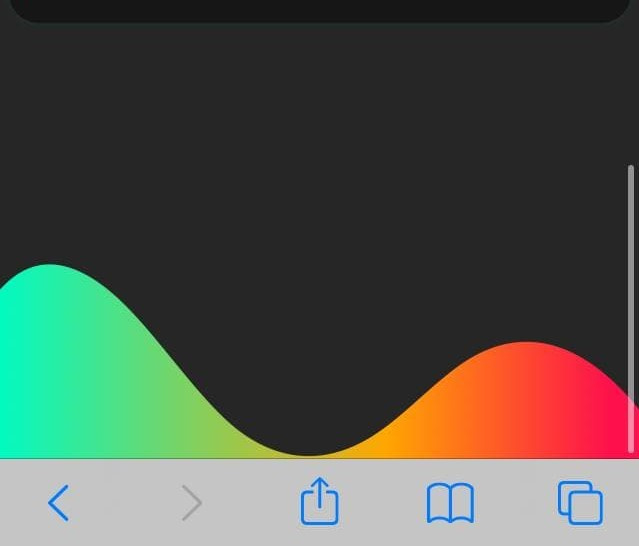
The fact is that when my page on the site comes to an end, there is a color layer there.
If in safari you start dragging the page even lower beyond the body, there is nothing there.
I set a gradient of the same color as above and set the height to a larger height.
It works if I set the body to overflow: hidden; but I also want to flip the page and not limit it.
I need to position this color layer so that it doesn't count as an element, so it's already behind the body.
Those. when I get to the end of the page and if I drag a little lower the top gradient ends and another gradient starts for visibility.
What are some ideas? How can I do that?
If you go to the css-tricks.com
site from your mobile iphone safari,
scroll down to the footer and start dragging, you can also see how the lighter background of the main site pops up.
I made a couple of px separation for you to see.
This gradient is nailed to the footer. This is the end.

It is this gradient that needs to be placed somehow so that it is not considered an object for scrolling.
It is needed in order to pull even lower beyond the body.

Answer the question
In order to leave comments, you need to log in
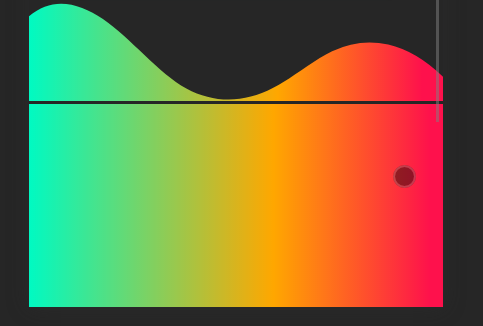
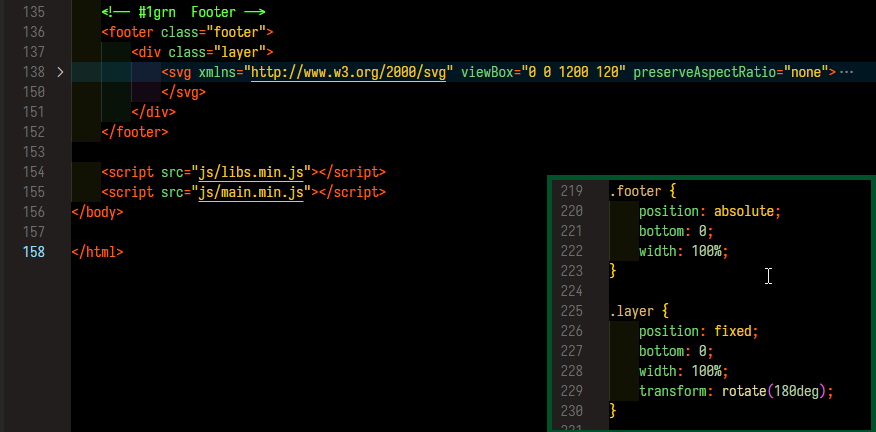
The screenshot shows that the footer is pressed by positioning.
Inside the footer is the "layer" box, it should have position: fixed;
svg gradient that lies inside the "layer"

box
Now it is fixed and does not come off when scrolling on the iphone in safari.

Here I show that I dragged the last box to the top but the gradient is still pressed.

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question