Answer the question
In order to leave comments, you need to log in
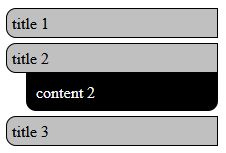
How to leave open only one element from the list?
In the parent component (App), a child component (List) is displayed in a cycle, consisting of a title and content, when you click on the title, the content is shown / hidden.
How to do something in the "deployed" state could be only one component from the entire list? - when we click a collapsed component, does it expand, and another expanded one collapses?
/*LIST component*/
<template lang="pug">
.list
.header(@click="expand()") {{title}}
.text(v-show="isActive") {{content}}
</template>
<script lang="ts">
import { Component, Prop, Vue } from 'vue-property-decorator'
@Component({
props: {
title: String,
content: String
}
})
export default class List extends Vue{
private isActive = false
private expand() {
this.isActive =!this.isActive
}
}
</script>/*APP component*/
<template lang="pug">
.app
List(v-for="item in getList" :title="item.title" :content="item.content")
</template>
<script lang="ts">
import { Component, Vue } from 'vue-property-decorator';
import List from './components/List.vue';
import { mapGetters } from 'vuex';
@Component ({
computed: mapGetters(['getList']),
components: {
List
}
})
export default class App extends Vue {}
</script>Answer the question
In order to leave comments, you need to log in
In the parent component, create a method on the activity toggle, in which push the key of the pressed list item into the date, then through a condition that will check the key from the date and the item key, hang up the desired class, so you will get an option in which you will once open only one item.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question