Answer the question
In order to leave comments, you need to log in
How to learn to divide the site into blocks when making up?
Hello.
How to learn how to divide the layout into blocks correctly when layout?
At first I thought that it might be possible to thoroughly study the sites through the inspector, but somehow it turns out that everyone seems to do things differently. I almost never see sites based on pure semantic html5 tags. Plus, who knows who made up the site and is everything done well in terms of block naming?
If I mark up the layout myself, then there will probably be a lot of jambs that I won’t even know about.
Maybe you need to find a person who will tell you how to do it right? What do you advise?
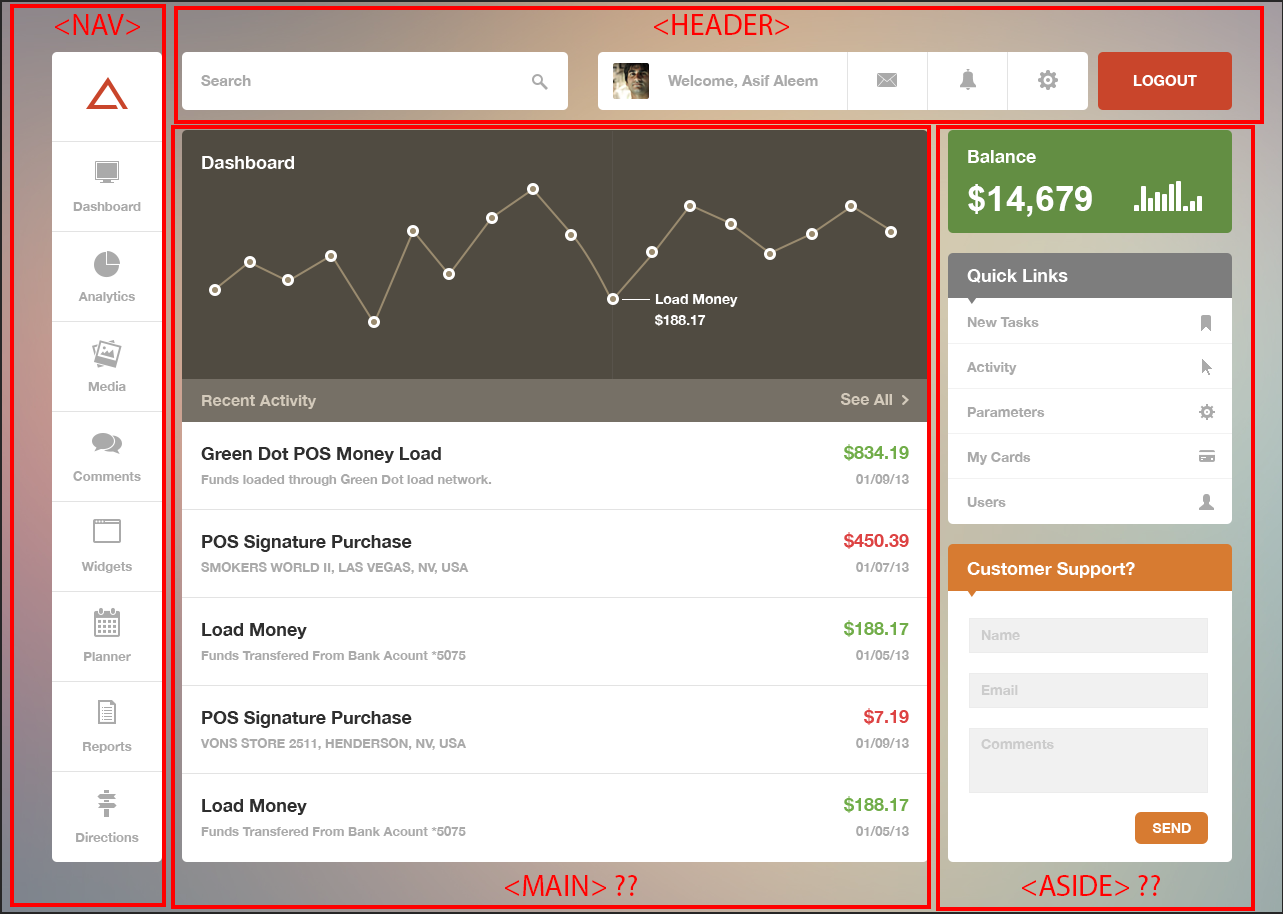
PSY, did I mark up this layout correctly or not?)

Answer the question
In order to leave comments, you need to log in
How to learn to divide the layout into blocks correctly when layout
everyone does it differently.
If I mark up the layout myself, then there will probably be a lot of jambs
did I mark up this layout correctly or not
An HTML element is a portion of a document whose content is only tangentially related to the main content of the document. Most often presented in the form of a sidebar, footnotes or labels.
Practice, practice, practice, the only way you will make mistakes, you will learn, everything is simple!
And by the fact that you divided it, it looks like ok, but that's not all, there are also blocks inside, read about BEM (BEM), maybe it will remove some questions

And it should also be remembered that all sorts of navigation headers there are not only in the form of a strip, but also in the form of the letter G, for example, in other words, the site header can be both on top and on the side.
"Create semantic markup from layout" google from htmlacademy
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question